-
54个CSS重难点整理,12-24篇,进阶高薪必需要掌握的知识点
本次我把CSS中的重难点整理出来,总共54个核心知识点,供大家复习,希望能帮到大家。这些重难点是进阶高薪必需要掌握的知识点,同时也是面试必问的内容。 因为涉及的内容较多,我分5篇内容发出来,好逐一进行让大家消化这些内容,本次我把前13-24个CSS重难点整理出来,具体内容如下:13、如何判
-
快速构建页面结构的 3D Visualization
对Chrome扩展功能熟悉的小伙伴,可能都有用过Chrome的3D展示页面层级关系这个功能。可以通过控制台-->右边的三个小点-->MoreTools-->Layers打开。即可以看到页面的一个3D层级关系,像是这样:这个功能有几个不错的作用:页面层级概览快速厘清页面z-index
-
现代 CSS 高阶技巧,像 Canvas 一样自由绘图构建样式!
在上一篇文章中-- 现代CSS之高阶图片渐隐消失术[1],我们借助了CSS@Property及CSSMask属性,成功的实现了这样一种图片渐变消失的效果:CodePenDemo--基于@property和mask的文本渐隐消失术[2]。但是,这个效果的缺陷也非常明显,虽然借助了SCSS简化
-
如何使用CSS和JavaScript制作自定义鼠标光标
您是否曾经访问过一个网站并被其惊人的功能所震撼?其中之一可能是一个很酷的鼠标光标,它不同于您习惯的常规箭头或指针光标。这确实可以改善用户体验,最近我一直想知道它是如何工作的。所以我开始做一些研究,我发现它是如何完成的。在本文中,我将解释如何制作自定义鼠标光标。在本文结束时,您将学习如何使用CSS和
-
如何使用CSS创建高级动画,这个函数必须掌握
我们每天都在网上摸鱼,作为前端开发人员,网站上微妙的细节变化通过比别人会更关注。我一直注意到的一件事是网站上的动画的流畅性。动画对于用户体验来说是非常好的,有时我们可以一些有趣的动画来留住用户。创建高级动画听起来是一个很难的话题,但好消息是,在CSS中,可以将多个简单的动画相互叠加,以创建一个更复杂
-
CSS-in-JS 的库是如何工作的?
前言笔者近期学习MaterialUI的过程中,发现MaterialUI的组件都是使用CSS-in-JS的方式编写的,联想到之前在社区里看到过不少批判CSS-in-JS的文章,对此有些惊讶。CSS-in-JS的库是如何工作的?是什么让MaterialUI选择了CSS-in-JS的方式开发组件库?这不禁
-
浏览器底层工作那些事儿
浏览器已经成为我每天都需要打交道的工具,然而对于这个我们的老朋友,即使一些web开发人员也对它的底层工作原理不是非常清楚,今天我们就来简单谈一谈浏览器的底层工作原理。浏览器的主要功能如果非要用一句话来概括浏览器的功能,那么浏览器就是一个请求资源,然后显示资源的软件。这里的资源主要就是我们经常提到的h
-
Web前端程序员应遵循的15个开发原则
1、善用DIV来布局当开发一个Web页面时,要考虑头一件事就是区分页面重点。将这些内容用DIV标签包含起来,页面的代码会呈现出整洁、缩进良好的风格。2、将HTML标签和CSS样式表分割开来好的页面应该将HTML标签和CSS样式表分割开来。这是每一个Web开发者在首次接触Web开发时就应该知道的一条原
-
如何优雅地覆盖组件库样式?
大家好,我是年年!组件库的样式覆盖不掉,这应该是很多前端在工作中遇到过的问题。今天从实际案例出发分析原因,最后会给出在React和Vue项目中的最优解。本文会讲清:React中CSSModule的原理是什么?:global是做什么的?Vue中Scoped的原理是什么?深度作用选择器是什么?先不讲概念
-
SCSS 中这些技巧,你可能还不知道!
随着css工程化的普及,sass在前端工程中越来越举足轻重。当然sass并不局限于管理css全局变量、mixin之类的"脏活累活"。这篇文章会跟随工程化前端一步一步记录sass中那些不为人知,但是又非常使用的小技巧分享给大家。内置函数sass官网提供了很多实用的内置函数,当然目前我也是在一步一步探索
-
九个帮你提高开发效率的现代CSS框架
大家好,我是CUGGZ,今天来分享GitHub上一些热门的CSS框架!1、BootstrapBootstrap是Twitter推出的基于HTML、CSS、JavaScript开发的简洁、直观、强悍的CSS开发框架,使得Web开发更加快捷。Bootstrap提供了优雅的HTML和CSS规范,它由动态C
-
谷歌公布2021年最热门Chrome开发者工具
日前,Google公布了2021年Chrome浏览器最热门的扩展程序名单,该名单由Google精心挑选,共有8个开发者工具,这8个扩展程序并非都是今年所推出的新扩展。1.StylusStylus是一个调整网页外观的用户样式管理器,它可以让你轻松地为许多热门网站安装主题和皮肤。Stylus是在知名扩展
-
后端视野学 Webpack ,文武双全?
大家好,我是小菜。一个希望能够成为吹着牛X谈架构的男人!如果你也想成为我想成为的人,不然点个关注做个伴,让小菜不再孤单!本文主要介绍Webpack使用如有需要,可以参考前端认知挺多人对前端开发是存在一定的误解的,感觉会点H5+C3+JS就等于会前端开发,但近几年前后端分离的模式逐渐流行起
-
手把手教你用JavaScript打造一个网页搜索引擎
大家好,我进阶学习者。一、前言小编之前带着大家一起做过一个python版的搜索引擎,今天带大家做一个JavaScript版的搜索引擎。二、准备工具360浏览器,sublimetext3编辑器,仅此而已。三、实现结果我们来看下实现结果,如图:我们只需要输入关键字即可出现相应10条匹配结果,如果我们点击
-
被尤雨溪diss的Native CSS Modules是什么
大家好,我是卡颂。昨天早上正吃着早饭,唱着歌,开开心心摸鱼时,看到一条尤大的推文:尤:老实说,我认为NativeCSSModules标准是仓促的,再次显示了参与该标准制定过程的人的傲慢经常看尤大和其他大佬们交流技术,「仓促」、「傲慢」这样的字眼是很少看到的。今天我们来看看是什么样的标准,让尤大都忍不
-
事半功倍!这5个React应用程序库不要错过……
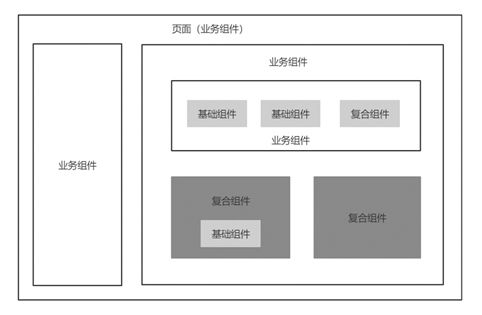
编辑搜图或许你一直在从头开始构建React应用程序,这当然无可厚非。但当你遇见了今天要介绍的这些库,一定会感叹相见恨晚!React最令人喜爱的地方是,没有固定的方法来构建应用程序。开发人员可以自由选择要使用的库和要遵循的模式,你可以随意去实现自己天马行空的想法。在这里所创建的大多数应用程序,无论是用
-
使你在前端面试中脱颖而出的10个能力
1.在前端开发语言中保持一致前端开发人员应该十分专业的掌握所有前端开发语言。HTML/HTML5/XHTML:HTML是对前端开发最重要的基本语言,因为它是构成网站的重要组成部分。它负责Web的结构部分,用于指示浏览器网站中的元素、指向CSS和javascript文件的链接。CSS/CS
-
CSS实现自适应分隔线的N种方法
分割线是网页中比较常见的一类设计了,比如说知乎的更多回答这里的自适应是指两边的横线会随着文字的个数和父级的宽度自适应偷偷的看了一下知乎的实现,很显然是用一块白色背景覆盖的,加一点背景就露馅了心想:知乎的前端也不怎么样?可能别人的重点不在这些上面吧下面列举几种更好的实现方式,不会露馅的那种1.伪元素+
-
为什么很多人转行做Web前端而不选择其他的呢?
不管你是工人阶层还是服务行业,是否想过转行IT,转行IT后肯定会选择一门编程语言进行深入学习,很多转行的人基础都不是太好,不是科班出身,甚至有的是专科乃至中专,前端的HTML和CSS相对其他的编程语言来说比较简单,是相对哦,不是绝对的简单。为什么前端相对要简单呢?首先前端是由HTML和C
-
CSS选择器和优先级总结,告诫自己不能任性使用!important
如果在项目里面使用了通用的reset.css样式,但是在具体的页面里面要对同一个样式进行覆盖式修改,不借助与scoped的和innerstyle,你会怎么做?会不会像我一样在刚接触的时候给要覆盖的样式后面加上!important属性本文将告诉大家关于CSS选择器和优先级总结,同时告诫大家