-
Softmax简介
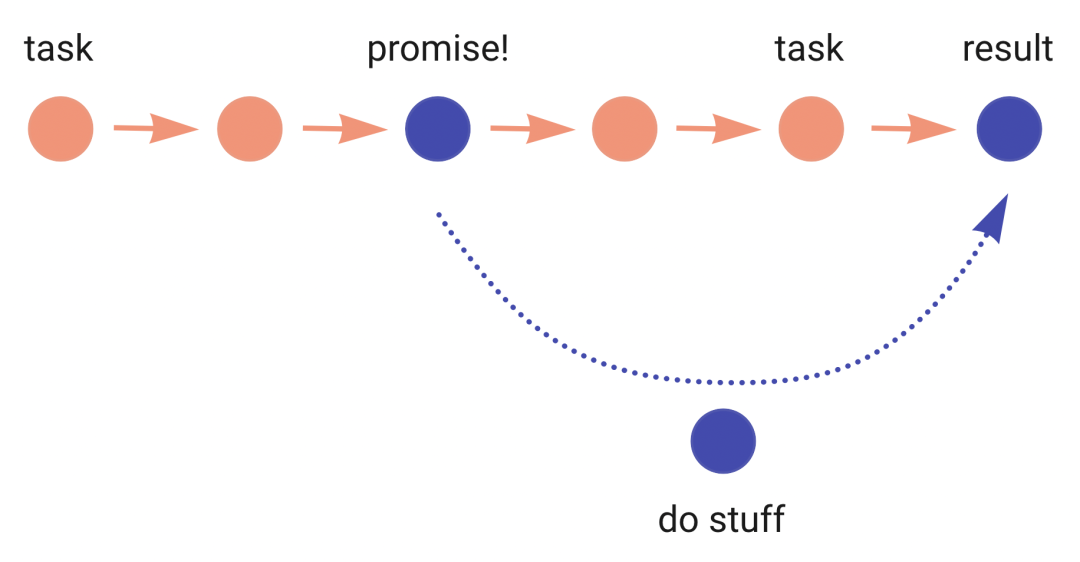
Softmax是一种数学函数,通常用于将一组任意实数转换为表示概率分布的实数。其本质上是一种归一化函数,可以将一组任意的实数值转化为在[0,1]之间的概率值,因为softmax将它们转换为0到1之间的值,所以它们可以被解释为概率。如果其中一个输入很小或为负,softmax将其变为小概率,如果输入很大
-
【访问者设计模式详解】C/Java/JS/Go/Python/TS不同语言实现
简介访问者模式(VisitorPattern)是一种行为型模式。它封装一个访问者类,把各元素类的操作集合起来,目的是将数据结构与数据操作分离。在不改变原有元素类数据结构的前提下,改变了元素类的执行算法。当某些较为稳定的东西(数据结构或算法),不想直接被改变但又想扩展功能,这时候适合用访问者模式。访问
-
c++ 一些常识 2
前言今天主要讲类相关概念。构造和析构函数是否可以抛出异常在构造函数中抛出异常,控制权会转出构造函数之外,对象的析构函数不会被调用,造成内存泄漏。如果析构函数中抛出异常,而且没有在当地捕捉,析构函数便执行不全。类如何实现只能静态或动态分配只能静态分配,把new\delete运算符重载为private属
-
leetcode——26. 删除有序数组中的重复项
文章目录🐨1.题目🏹2.思路🪃3.代码实现🐨1.题目给你一个升序排列的数组nums,请你原地删除重复出现的元素,使每个元素只出现一次,返回删除后数组的新长度。元素的相对顺序应该保持一致。由于在某些语言中不能改变数组的长度,所以必须将结果放在数组nums的第一部分。更规范地说,如果在删除重复项
-
网页DOM编程方法(API总结与应用)
目录网页DOM编程Node、Document和Element三者关系DOM编程常用API总结DOM编程API应用网页DOM编程Node、Document和Element三者关系Node:各种类型的DOMAPI对象会从这个接口继承。Document:表示在任何在浏览器中加载的网页(DOM树)。Elem
-
CSS 弹性(Flex)布局
Flexbox(弹性盒子)是CSS3中的一种布局模式。它允许元素在一个容器中自动排列,可以使用灵活的方式创建复杂的布局。Flex布局有很多优点,例如,它很容易实现响应式设计,并且可以很容易地对齐和排列元素。要使用flex布局,你需要将容器的CSSdisplay属性设置为flex,然后可以使用flex
-
除了 filter 还有什么置灰网站的方式?
大家都知道,当一些重大事件发生的时候,我们的网站,可能需要置灰,像是这样:当然,通常而言,全站置灰是非常简单的事情,大部分前端同学都知道,仅仅需要使用一行CSS,就能实现全站置灰的方式。像是这样,我们仅仅需要给HTML添加一个统一的滤镜即可:html{filter:grayscale(.95);-w
-
几十年数学难题被谷歌研究员意外突破!曾因不想搞数学自学编程,当年差点被导师赶出门
本文经AI新媒体量子位(公众号ID:QbitAI)授权转载,转载请联系出处。困扰学界几十年的集合难题,竟被圈外人一个月搞定???是的,你没看错。当事人JustinGilmer,毕业已7年,目前是谷歌研究员,于数学界并无名头,连其导师也并不看好他所做的研究,以至于成果发表后——牛津、普林斯顿等高等学研
-
除了Filter 还有什么置灰网站的方式?
大家都知道,当一些重大事件发生的时候,我们的网站,可能需要置灰,像是这样:当然,通常而言,全站置灰是非常简单的事情,大部分前端同学都知道,仅仅需要使用一行CSS,就能实现全站置灰的方式。像是这样,我们仅仅需要给HTML添加一个统一的滤镜即可:复制html{filter:grayscale(.95);
-
Resize Observer 介绍及原理浅析
背景响应式设计指的是根据屏幕视口尺寸的不同,对Web页面的布局、外观进行调整,以便更加有效地进行信息的展示。我们日常生活中接触的很多应用都遵循响应式的设计。响应式设计如今也成为web应用的基本需求,而现在很多web应用都已经组件化,这意味着我们如果想要实现响应式的应用,那么我们也需要有某种方式监听
-
12种解决CSS旧问题的新技巧
译者|陈峻审校|孙淑娟如果您一直在使用CSS,那么很可能会遇到一些布局或跨浏览器兼容性等问题。例如,CSS3的样式不太适用于IE的某些旧版本。而有时候,当我们准备使用某项功能时,却发现它无法广泛地得到各种浏览器的行为支持。因此,在从事Web开发的过程中,网站与Web应用的后续浏览器兼容性测试就显得
-
让我们一起聊聊什么是数组?
一、前言数组是数据结构还是数据类型?数组只是个名称,它可以描述一组操作,也可以命名这组操作。数组的数据操作,是通过idx->val的方式来处理。它不是具体要求内存上要存储着连续的数据才叫数据,而是说,通过连续的索引idx,也可以线性访问相邻的数据。那么当你定义了数据的存储方式,也就定义了数据结
-
面试官:阻塞队列有了解过吗?
前言本节就一起探讨一下什么是阻塞队列,一起来看下吧!什么是阻塞队列我们先说一下为什么要引入阻塞队列。我们知道服务器的资源是有限的,就拿典型的生产者和消费者模型来讲。消费者如果没有东西可以消费了,但是它还是在一直执行,这无疑是在浪费系统资源,所以我们需要阻塞消费者,换过来同理。生产者没有东西可生产了或
-
这几个高级前端常用的 API,你用到了吗?
本文在github做了收录github.com/Michael-lzg/my--article/blob/master/other/分享几个实用的API.md:MutationObserverIntersectionObservergetComputedStyle()getBoundingClien
-
一日一技:Selenium 如何获取鼠标指向的元素?
有一个同学在Gne的群里面咨询如何通过Selenium获取当前鼠标指向的元素,在我讲了方法以后,他过了两天又来问:那么,我今天就来写一篇文章,具体说说应该怎么操作。这个方法的核心,是借助JavaScript的事件(event)来获取鼠标所在的元素。然后再把这个元素传递给Selenium。我们先来第一
-
Web 隐藏技术:几中隐藏 Web 中的元素方法及优缺点
本文转载自微信公众号「大迁世界」,转载本文请联系大迁世界公众号。在Web开发中出于多种原因,我们需要隐藏元素。例如,一个按钮应该在移动中可见,而在桌面视口中隐藏。或者,在移动设备上隐藏但要在桌面上显示的导航元素。隐藏元素时有三种不同的状态:元素完全隐藏并从文档流中删除。元素只是隐藏在视觉上,而且仍然
-
探讨JS中获取元素属性8大方法
今天想聊聊在Web前端开发中经常用到的技术:获取元素属性的一系列方法【innerHTML、outerHTML、innerText、outerText、value、text()、html(),val()】。这些方法,大家应该用过,如果让你说出它们的一些区别和联系,能答得上来吗?接下来让我们一起来温故下
-
Python循环12种超强写法,又快又省内存
0前言说到处理循环,我们习惯使用for,while等,比如依次打印每个列表中的字符:在打印内容字节数较小时,全部载入内存后,再打印,没有问题。可是,如果现在有成千上百万条车辆行驶轨迹,叫你分析出其中每个客户的出行规律,堵车情况等,假如是在单机上处理这件事。你可能首先要面临,也可能被你忽视,最后代码都
-
十大经典排序算法总结(含Java代码实现)
最近几天在研究排序算法,看了很多博客,发现网上有的文章中对排序算法解释的并不是很透彻,而且有很多代码都是错误的,例如有的文章中在“桶排序”算法中对每个桶进行排序直接使用了Collection.sort()函数,这样虽然能达到效果,但对于算法研究来讲是不可以的。所以我根据这几天看的文章,整理了一个较为
-
【基础】这15种CSS居中的方式,你都用过哪几种?
简言CSS居中是前端工程师经常要面对的问题,也是基本技能之一。今天有时间把CSS居中的方案汇编整理了一下,目前包括水平居中,垂直居中及水平垂直居中方案共15种。如有漏掉的,还会陆续的补充进来,算做是一个备忘录吧。1水平居中1.1内联元素水平居中利用text-align:center可以实