-
解释器模式
解释器模式是一种行为型设计模式,它可以用来定义和解释一种语言的文法,并根据文法对句子进行解释。解释器模式通常用于编译器,表达式计算,正则表达式,机器人等领域。它的基本思想是为每个符号(终结符或非终结符)创建一个类,然后使用这些类来构建抽象语法树。在Java中,解释器模式的实现可以参考以下步骤:1.定
-
VueJS使用addEventListener的事件如何触发执行函数的this
1、使用浏览器监听切屏为例此处为考虑浏览器兼容性推荐使用:document.addEventListener1.1、正常函数使用如下:letn=0;letmax=3;//切屏最大次数document.addEventListener("visibilitychange",function(){if(
-
一个《跳动的爱心》代码,纯HTML+JS,双击直接运行
HTML+JS实现的一个跳动的爱心。集合了web动画库GSAPJS、OBJ文件加载器OBJLoader、WebGL第三方库Three.js等。效果非常棒!目录实际效果:目录结构:HTML代码CSS代码js代码:简单的修改完整文件下载实际效果:由于是纯前端项目,JS代码没有任何加密,所以赶快给心爱的人
-
Type Script 在流程设计器的落地实践
流程设计器项目介绍从事过BPM行业的大佬必然对流程建模工具非常熟悉,做为WFMC三大体系结构模型中的核心模块,它是工作流的能力模型,其他模块都围绕工作流定义来构建。成熟的建模工具通过可视化的操作界面和行业BPMN规范描述用户容易理解的工作流的各种构成图元,例如圆圈表示事件,方框表示活动。流程设计器技
-
Golang实现小型CMS内容管理功能(二):前端接入百度ueditor富文本编辑器
当我们把接口都做好以后,我们需要去开发前端界面。添加文章功能里面,最重要的就是文章内容部分,需要配置上富文本编辑器,这样才能给我们的内容增加样式。 下载ueditor代码ueditor已经很久没有更新了,我们现在去github下载压缩好的代码包https://github.com/fex-
-
记录--分享并解析一个倒计时组件(Vue)
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助一、前言入职的第一个需求是跟着一位前端大佬一起完成的一个活动项目。由于是一起开发,当然不会放过阅读大佬的代码的机会。因为我的页面中需要使用到倒计时功能,发现大佬的已经写了个现成的倒计时组件,于是直接就拿过来用了。传个参数就实现了功能的感觉真
-
微信小程序授权获取手机号
这几天写了一个微信小程序的项目,有个需求通过授权获取手机号和appid,废话少说。让我来实现一下具体的功能,地址在下方https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/getPhoneNumber.html
-
前端必懂的设计模式-门面模式
1.定义外观模式(FacadePattern)又叫门面模式,指提供一个统一的接口去访问多个子系统的多个不同的接口,为子系统中的一组接口提供统一的高层接口。使得子系统更容易使用,不仅简化类中的接口,而且实现调用者和接口的解耦。2.类图该设计模式由以下角色组成门面角色:外观模式的核心。它被客户角色调用,
-
我们一起聊聊包含min函数的栈
前言基于数据结构:“栈”,实现一个min函数,调用此函数即可获取栈中的最小元素。在该栈中,调用min、push、pop的时间复杂度都是O(1)。思路梳理相信大多数开发者看到这个问题,第一反应可能是每次往栈中压入一个新元素时,将栈里的所有元素排序,让最小的元素位于栈顶,这样就能在O(1)的时间内得到最
-
六张图告诉你 RocketMQ 是怎么保存偏移量的
大家好,我是君哥。对消息队列来说,偏移量是一个非常重要的概念,如果偏移量保存失败,可能会造成消息丢失、消息重复消费等问题。今天来聊一聊RocketMQ是怎么保存消息偏移量的。一、消息拉取RocketMQ客户端启动的时候,会启动重平衡线程RebalanceService,在这里创建拉取消息的请求。下面
-
封装几个有用的 Vue3 组合式API
本文将介绍如何使用Vue3来封装一些比较有用的组合API,主要包括背景、实现思路以及一些思考。就我自己的感觉而言,Hook与CompositionAPI概念是很类似的,事实上在React大部分可用的Hook都可以使用Vue3再实现一遍。为了拼写方便,下文内容均使用Hook代替CompositionA
-
聊聊获取链表中倒数第K个节点
前言给定一个单向链表的头节点,如何获取该链表中倒数第K个节点(从1开始计数)?本文将带着大家一起解决这个问题,欢迎各位感兴趣的开发者阅读本文。思路分析我们通过一个例子来做进一步的分析:准备一个链表,它有6个节点,从头节点开始,其值依次为:1、3、5、9、15、21。获取该链表的倒数第3个节点。遍历两
-
如何实现数值校验的算法
给定一个字符串如何判断它是否为数值类型?例如:字符串+100、5e2、-123、3.1416以及-1E-16都表示数值,为数值类型,但12e、1a3.14、1.2.3、+-5以及12e+5.4都不是。本文将带着大家实现这个判断算法,欢迎各位感兴趣的开发者阅读本文。实现思路我们先来看一下数值的定义规则
-
JS结合Canvas画运动小球
想了解更多内容,请访问:51CTO和华为官方合作共建的鸿蒙技术社区https://ost.51cto.com前言canvas是HTML5新增的元素,也被称为画布,可以结合javascript实现绘制各种图形,制作各种炫酷的动画效果,现在我们也来使用canvas画随机运动小球。
-
Web Components 系列之 自定义组件的样式设置
本文转载自微信公众号「编程三昧」,作者隐逸王。转载本文请联系编程三昧公众号。前言通过前面的学习,对自定义组件的相关概念和知识点也有了一定了解,今天我们就来学习一下给自定义元素及其子元素设置样式的几种方法。直接给自定义标签添加样式index.html:复制<style>my-card{di
-
前端:从零封装一个可实时预览的Json编辑器
绿树成荫做为一名前端开发人员,掌握vue/react/angular等框架已经是必不可少的技能了,我们都知道,vue或react等MVVM框架提倡组件化开发,这样一方面可以提高组件复用性和可扩展性,另一方面也带来了项目开发的灵活性和可维护,方便多人开发协作.接下来文章将介绍如何使用react,开发一
-
30个类手写Spring核心原理之MVC映射功能
接下来我们来完成MVC模块的功能,应该不需要再做说明。SpringMVC的入口就是从DispatcherServlet开始的,而前面的章节中已完成了web.xml的基础配置。下面就从DispatcherServlet开始添砖加瓦。1MVC顶层设计1.1GPDispatcherServlet我们已经了
-
SpringBoot+AOP构建多数据源的切换实践
针对微服务架构中常用的设计模块,通常我们都会需要使用到druid作为我们的数据连接池,当架构发生扩展的时候,通常面对的数据存储服务器也会渐渐增加,从原本的单库架构逐渐扩展为复杂的多库架构。当在业务层需要涉及到查询多种同数据库的场景下,我们通常需要在执行sql的时候动态指定对应的datas
-
React hooks实战总结
一、什么是hooks?react于19年2月份在16.8版本中新增了hook这一特性,已经过去了半年多了,社区的各种文章解析页汗牛充栋,本文将结合自己的项目实践,对reacthooks做一个全面的讲解,俗话说没吃过猪肉,还没见过猪跑吗?确实,可能大部分同学对hooks特性都有了自己的了解
-
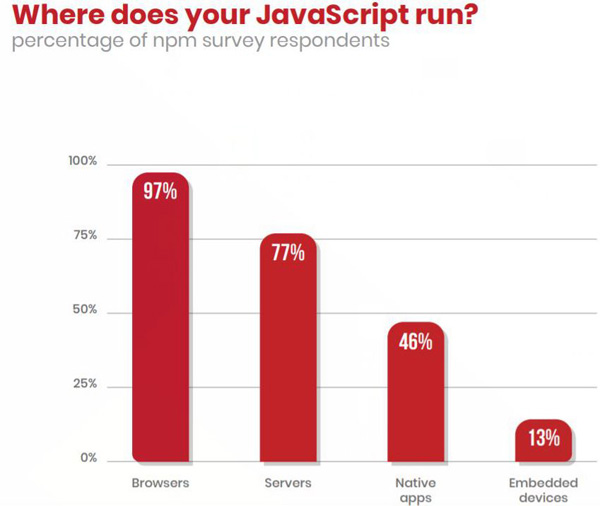
Javascript面试的完美指南(开发者视角)
为了说明JS面试的复杂性,首先,请尝试给出以下结果:复制onsole.log(2.0 == “2” == new Boolean(true) == “1”) 1.十有八九的会给出false,其实运行结果是true,原因请