WEB开发
-
Vue3 企业级优雅实战 - 组件库框架 - 9 实现组件库 cli - 上
上文搭建了组件库cli的基础架子,实现了创建组件时的用户交互,但遗留了cli/src/command/create-component.ts中的createNewComponent函数,该函数要实现的功能就是上文开篇提到的——创建一个组件的完整步骤。本文咱们就依次实现那些步骤。(友情提示:本文内容较
-
JS如何返回异步调用的结果?
这个问题作者认为是所有从后端转向前端开发的程序员,都会遇到的第一问题。JS前端编程与后端编程最大的不同,就是它的异步机制,同时这也是它的核心机制。为了更好地说明如何返回异步调用的结果,先看三个尝试异步调用的示例吧。示例一:调用一个后端接口,返回接口返回的内容functionfoo(){varresu
-
HTML 常用标签 tag
标签tag基础标签div块元素介绍:没有任何含义,主要用于div进行模块布局类型:块级元素block,盒子占用宽度为一整行属性:没有属性<div>我是模块</div>我是模块span行内文本元素介绍:没有任何含义,主要用于展示文本内容类型:内联元素inline,盒子占用宽度根
-
rbac权限管理
一.概述传统权限管理:类似于这样,每新增一个人都要重新给她一些权限,是针对每个人单独设置的,这种方法已经不适用于高效管控权限的基于此,RBAC权限模型就诞生了,Role-BasedAccesscontrol也就是基于角色的权限控制,相对于传统模式,这套方案强调一个role角色RBAC实现了用户和权限
-
第一百一十八篇: JavaScript 原型链式继承
好家伙,好家伙,本篇为《JS高级程序设计》第八章“对象、类与面向对象编程”学习笔记 1.原型链原型链是JS实现"继承"的方案之一ECMA-262把原型链定义为ECMAScript的主要继承方式。其基本思想就是通过原型继承多个引用类型的属性和方法。重温一下构造函数、原型和实例的关系:每个构造
-
TypeScript 前端工程最佳实践
作者:王春雨前言随着前端工程化的快速发展,TypeScript变得越来越受欢迎,它已经成为前端开发人员必备技能。TypeScript最初是由微软开发并开源的一种编程语言,自2012年10月发布首个公开版本以来,它已得到了人们的广泛认可。TypeScript发展至今,已经成为很多大型项目的标配,其提供
-
VueJS使用addEventListener的事件如何触发执行函数的this
1、使用浏览器监听切屏为例此处为考虑浏览器兼容性推荐使用:document.addEventListener1.1、正常函数使用如下:letn=0;letmax=3;//切屏最大次数document.addEventListener("visibilitychange",function(){if(
-
Web前端学习笔记1——超链接和图片
超链接标签:<ahref="https://www.bilibili.com/"target="_self">B站</a>href是a标签必须要有的属性,里面可以放网址,也可以放#,井号代表空链接,在任意处点击空链接,都会回到页面顶部href还可以存放id,如:#top,如果
-
Web前端学习笔记2——表格
表格的基本语法以及标签表格示例1:table标签就是表格的标签,用来建立一个表格tr标签表示行,一个<tr></tr>标签就是一行td标签表示数据单元格的内容,可以理解为列th标签为表头单元格,和td不同的是,它在表格中会居中且加粗tr要嵌套在table里面,td要嵌套在tr
-
Web前端学习笔记3——列表与表单
无序列表无序列表的标签:<ul></ul>无序列表列表项的标签:<li></li>ul标签中只能嵌套li标签,不能存放别的标签或者数字,li标签之中可以存放任何元素和标签无序列表会默认在每个列表项前面增加一个小点,如下图所示: 有
-
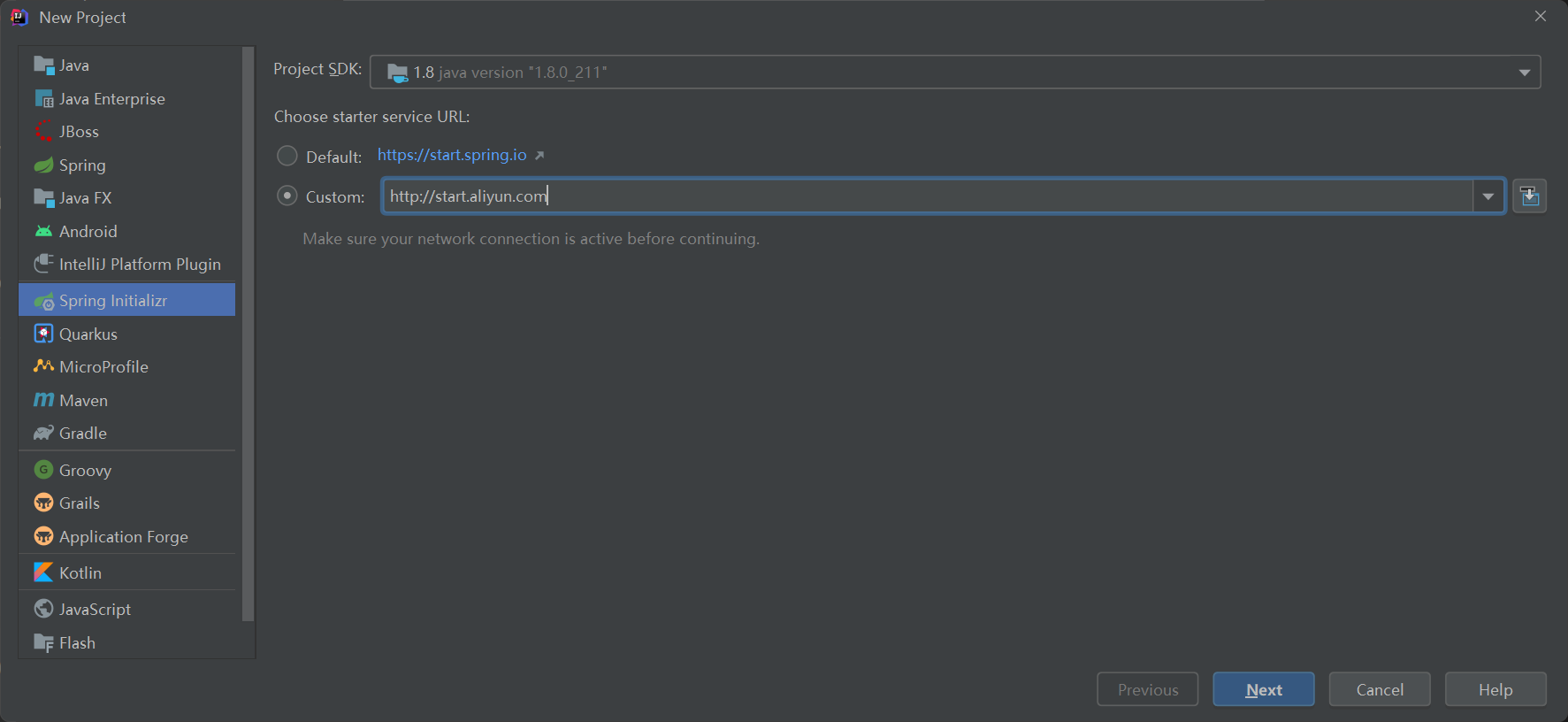
Visual Studio Code 安装教程
VisualStudioCode介绍VisualStudioCode是一款非常轻量的前端代码编写工具,也是目前比较主流的。其中还包含了丰富的插件市场、非常好看的界面风格、可在软件内直接使用命令行工具等。:::warning建议在学习前端之前可以先把软件下载好,方便实践操作。:::安装官方下载地址:h
-
深入理解原型链与继承(详解JS继承原理)
目录原型链与继承new关键字的执行过程构造函数、实例对象和原型对象原型链的概念及图解第一层__proto__指向:实例对象第二层__proto__指向:Function.prototype和Foo.prototype第三层__proto__指向:Object.prototype)原型链继承盗用构造函
-
教你用JavaScript获取大转盘
案例介绍欢迎来到我的小院,我是霍大侠,恭喜你今天又要进步一点点了!我们来用JavaScript编程实战案例,做一个大转盘。当你难以抉择的时候不妨用这个案例来帮你做选择。通过编程实战我们可以学到按钮的点击事件onclick()以及定时器的使用.案例演示每个选择都展示在不同的盒子里,通过点击中间的开始选
-
什么是 HTML?
HTML介绍引用最全面的前端笔记来啦,包含了入门到入行的笔记,还支持实时效果预览。小伙伴们不需要在花时间去写笔记,或者是去网上找笔记了。面试高频提问和你想要的笔记都帮你写好了。支持移动端和PC端阅读,深色和浅色模式。原文链接:https://note.noxussj.top/:::warning注意
-
教你用JavaScript实现鼠标特效
案例介绍欢迎来的我的小院,我是霍大侠,恭喜你今天又要进步一点点了!我们来用JavaScript编程实战案例,做一个鼠标爱心特效。鼠标在页面移动时会出现彩色爱心特效。通过实战我们将学会createElement方法、appendChild方法、setTimeout方法。案例演示页面出现后,鼠标在页面上
-
手写Promise方法(实现Promise A+规范)
目录手写PromisePromise构造函数三个状态(pending、rejected和fulfilled)三个方法(resolve、reject和then)resolve方法实现要点reject方法实现要点then方法实现要点Promise解决程序(resolvePromise方法)运行官方测试用
-
什么是 HTML5?
HTML5介绍引用最全面的前端笔记来啦,包含了入门到入行的笔记,还支持实时效果预览。小伙伴们不需要在花时间去写笔记,或者是去网上找笔记了。面试高频提问和你想要的笔记都帮你写好了。支持移动端和PC端阅读,深色和浅色模式。原文链接:https://note.noxussj.top/什么是HTML5?HT
-
Vue 3 技术揭秘
随着Vue3正式版本的发布,未来Vue3将会成为前端的主流框架,这个毋庸置疑。Vue3在使用方面会兼容部分Vue2.x的特性,比如optionsAPI。所以,究竟是要先学习Vue2打好基础,还是直接学习Vue3呢?当Vue作者尤大面对这样的提问时,直接给出了非常坚定的回答:直接学Vue3就行了,基础
-
axios 下载文件流或者预览在线pdf
问题:后端返回文件流,前端使用axios下载或者在线预览下载文件流importaxiosfrom'axios'//设置响应类型为blobaxios.get('/api/app/xxx/downloadExcel',{responseType:'blob'}).then(resp=>{lette
-
教你用JavaScript实现背景图像滑动
案例介绍欢迎来到我的小院,我是霍大侠,恭喜你今天又要进步一点点了!我们来用JavaScript编程实战案例,做一个背景图像滚动效果。滚动鼠标背景图像缩小,下方滑动出现文字。通过实战我们将学会obj.opacity方法、pageYOffset属性、obj.style.backgroundSize方法。
-
教你用JavaScript实现计数器
案例介绍欢迎来到我的小院,我是霍大侠,恭喜你今天又要进步一点点了!我们来用JavaScript编程实战案例,做一个计数器。点击按钮数字改变,点击重置数字归0。通过实战我们将学会forEach循环、contains方法、textContent属性。案例演示点击加号按钮数字增加,点击减号数字减少,数字可
-
JavaScript:原型(prototype)
面向对象有一个特征是继承,即重用某个已有类的代码,在其基础上建立新的类,而无需重新编写对应的属性和方法,继承之后拿来即用;在其他的面向对象编程语言比如Java中,通常是指,子类继承父类的属性和方法;我们现在来看看,JS是如何实现继承这一个特征的;要说明这个,我们首先要看看,每个对象都有的一个隐藏属性
-
JS数组和字符串方法(API总结与应用)
目录ArrayAPI静态方法数组首尾元素处理数组遍历(重要)数组查找数组过滤(重要)数组合并数组删除与截取数组排序StringAPI字符串查找与匹配字符串替换字符串合并字符串首尾空格去除字符串大小写转化字符串删除与截取(重要)ArrayAPI数组方法在JS中是一个重要的知识点。本文将重点讲解一些方法
-
css面试题一
1.继承css的继承:就是给父级设置一些属性,子级继承了父级的该属性,这就是我们css中的继承。官方的解释,继承是一种规则,它允许样式不仅应用于特定的html标签元素,而且应用于其后代元素。a.有继承的属性1.字体系列属性font:组合字体font-family:规定元素的字体系列font-weig