-
YOLO目标检测算法轻量化改进的过程记录
一、前言 本文主要记录了在毕设期间关于将目标检测算法部署至嵌入式设备(jetsonnano)上的过程及对YOLO算法轻量化及精度提升的一些修改策略(改的并不多,基本都是重复组合,毕竟我是个菜鸡)。 注意!仅对
-
巧用视觉障眼法,还原 3D 文字特效
最近群里有这样一个有意思的问题,大家在讨论,使用CSS3D能否实现如下所示的效果:这里的核心难点在于,如何利用CSS实现一个立体的数字?CSS能做到吗?不是特别好实现,但是,如果仅仅只是在一定角度内,利用视觉障眼法,我们还是可以比较完美的还原上述效果的。利用距离、角度及光影构建不一样的3D效果这是一
-
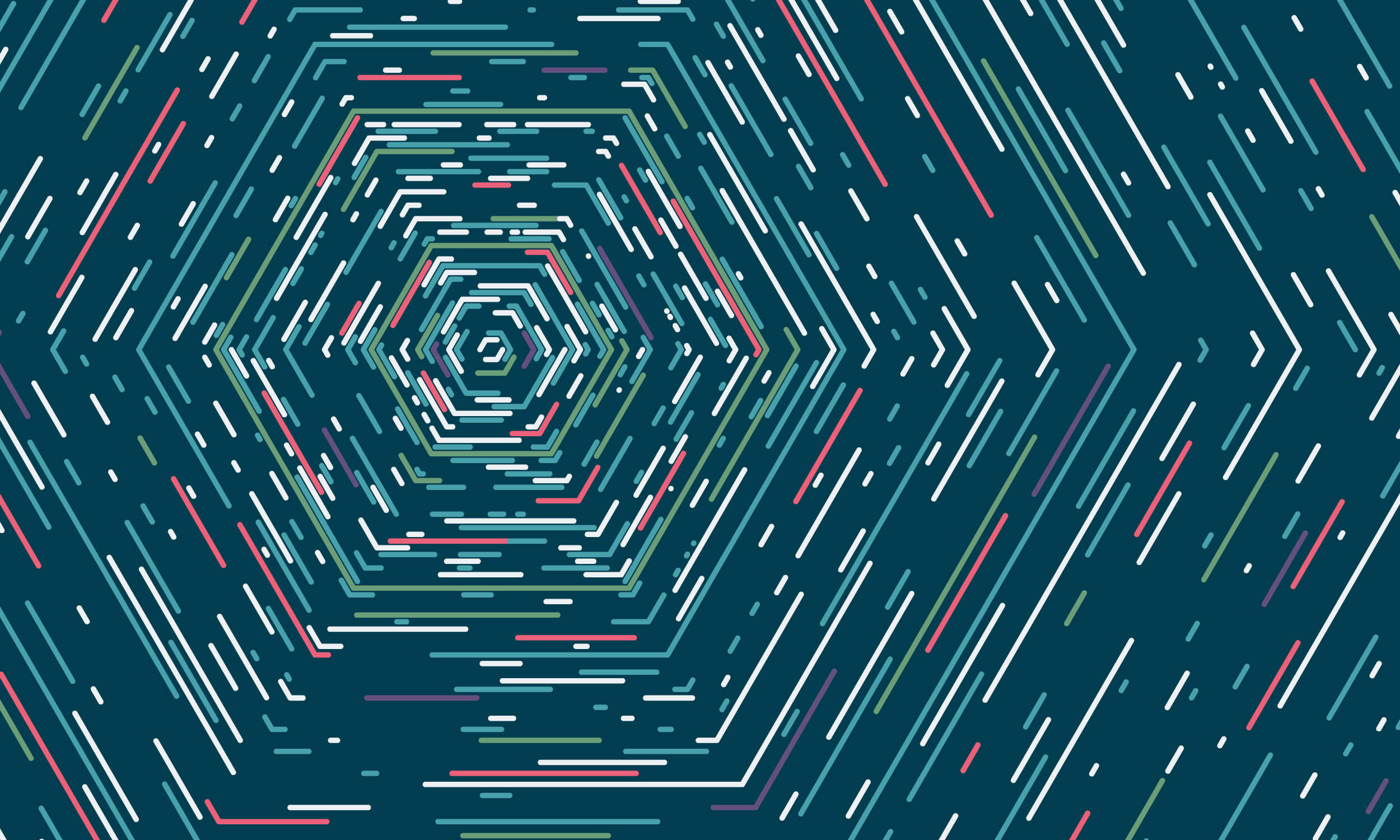
不规则图形背景排版高阶技巧 -- 酷炫的六边形网格背景图
今天,收到一个很有意思的提问,如何实现类似如下的背景效果图:嗯?核心主体是由多个六边形网格叠加形成。那么我们该如何实现它呢?使用纯CSS能够实现吗?当然可以,下面我们就将尝试如何使用CSS去实现这样一个背景效果。如何绘制六边形?首先,看到这样一个图形,如果想要使用一个标签完成整个背景,最先想到的肯定
-
1000粉!使用Three.js实现一个创意纪念页面 🏆
声明:本文涉及图文和模型素材仅用于个人学习、研究和欣赏,请勿二次修改、非法传播、转载、出版、商用、及进行其他获利行为。背景不知不觉,掘金关注者人数已经超过1000人,因此特地做了这个页面纪念一下,感谢大家关注🙇,希望博客园的粉丝也涨涨。后续也将继续努力,持续输出一些有价值的文章。本文内容涉及的技
-
智能插帧,打造丝滑视频体验
暑假期间小跳出去旅游,沿途用手机记录下了许多美丽景色。回家路上,小跳打开手机想用慢倍速去细细品味自己拍摄的视频,发现视频强烈的卡顿感让其“黯然失色”。失望的小跳想起前段时间在抖音上看到的剪映APP丝滑慢放教程,抱着试一试的态度打开了剪映,几番操作下来,视频发生了质的改变,像是回到了拍摄的那瞬间,把当
-
毛玻璃 CSS 特效的兼容性方案探究
UI小姐姐非要让我在Android系统自定义的Webview上支持实现我们俗称的“毛玻璃”效果,说是一定要实现,不实现这种效果就失去了设计的灵魂,奈何我百般解释,她就要,就要,要!没办法,研究一下子咯!一、backdrop-filter是金手指吗?毛玻璃效果在iOS系统上比较常见,比如消息通知栏、手
-
人脸清晰化神器codeFormer图形界面包GUI
1.codeFormer介绍在NeurIPS2022上,南洋理工大学-商汤科技联合研究中心S-Lab提出了一种基于VQGAN+Transformer的人脸复原模型CodeFormer,效果是真的强大,先展示下效果,用的官方案例效果图。官方给出的代码见这里 传送门2.图形化界面一体包由于源码
-
CSS 奇思妙想之酷炫倒影
在CSS中,倒影是一种比较常见的效果。今天,我们就将尝试,使用CSS完成各类不同的倒影效果,话不多说,直接进入主题。实现倒影的两种方式首先,快速过一下在CSS中,实现倒影的2种方式。使用-webkit-box-reflect正常而言,-webkit-box-reflect 是一种非常便捷及
-
据说三分之一的AB实验都可能存在这些问题……
在没有很好的实验指导、良好的平台支撑的情况下,大部分人都无法设计有效的AB实验,不能正确地消化这成百上千个实验指标的结果。 根据一项调研,实际上可能有三分之一的AB实验都存在问题。对AB实验的错误解读会导致非最优决策以及对业务增长的不准确预期,从而损害公司的长期利益。导致AB实验结果被误
-
高阶 CSS 技巧在复杂动效中的应用
最近我在CodePen上看到了这样一个有意思的动画:整个动画效果是在一个标签内,借助了SVGPATH实现。其核心在于对渐变(Gradient)的究极利用。完整的代码你可以看看这里-- CodePenDEMO--tothefuture🍻ByJaneOri[1]]。源代码还是非常非常复杂的,
-
妙用 CSS 构建花式透视背景效果
本文将介绍一种巧用 background 配合 backdrop-filter 来构建有趣的透视背景效果的方式。本技巧源自于一名群友的提问,如何构建如 ElementUI[1] 文档的一种顶栏背景特效,看看效果:仔细看,在页面的的滚动过程
-
Python实战:将头像转成动漫风!
最近遇到了一个问题,需要将头像转化动漫风,当时第一想法就是找现成的轮子。▲图片转成像素风将头像转化为动漫风,就是希望在保持原图像信息和纹理细节的同时,将真实照片转换为动漫/卡通风格的非真实感图像。目前除了百度api,Github上还有不少开源库可供我们直接使用。其中AnimeGAN是来自武汉大学和湖
-
CSS 穿墙术!太强了
大家好,我是 ConardLi,今天给大家分享CSS中一个神奇的属性:filter[1],为什么说它神奇?正如我标题所说的,我突然发现它能帮我们轻松实现穿墙特效,类似这种的👇gif录制略有失真看起来就跟我们在科幻电影里看到的经过一个穿梭门时的效果一样,真的很酷!然而这个效果对于开
-
这 14 个 VSCode 插件,让你写代码如同神一般
可以说,VisualStudioCode这个编辑器,让微软在开源社区赢回了王者段位,要知道全球2400万开发者中有1400万称VSCode为自己的家,再加上GitHub和VSCode的结合,几乎所有的程序员的都离不开VSCode,不过,VSCode如此优秀,值得每个程序员使用,甚至我觉得非程序员都可
-
CopyTranslator 程序员文本翻译神器
起源#痛点由于论文通常以pdf的形式出现,而双栏的pdf(单栏的也可能出现类似现象)在复制的时候又会出现回车(换行)的现象,这使得我们的复制到各种翻译网页后翻译的效果很差,需要我们手动删除换行,才能得到正确的翻译结果。CopyTranslator诞生时主要是为了解决外文pdf的阅读翻译问题,但是现在
-
Amazing!CSS 也能实现烟雾效果?
最近利用CSS实现了一些看似超出CSS能力的效果:巧用渐变实现高级感拉满的背景光动画[1]Amazing!!CSS也能实现极光?[2]本文继续此系列,本文主要想探讨一下,使用CSS能否比较好的实现一些烟雾效果。像是这样:仔细观察烟雾效果,有两个比较重要的特点:模糊效果颗粒感首先看模糊效果,想到模糊,
-
一篇带你用纯CSS实现beautiful按钮
一、基础储备实现这些漂亮的按钮主要利用了一些CSS的属性,主要有animation、background-size、background-position、linear-gradient(),下面对这四个内容进行简要概述。1.1animationanimation属性用来指定一组或多组动画,每组之间
-
代码变油画,精细到毛发,前端小姐姐只用HTML+CSS,让美术也惊叹
本文经AI新媒体量子位(公众号ID:QbitAI)授权转载,转载请联系出处。HTML不是编程语言,但这并不妨碍精通它的大佬玩出花来。普通的前端,用HTML+CSS制作网页,元素简单,工具丰富。大佬级前端,用HTML+CSS绘画,全程不用PS、AI这种图形化的图片编辑器,单纯敲一行行代码纯手工绘制。把
-
JavaScript是什么?能达到什么效果?
学习前端的同学都知道,前端web开发最基础的三要素:HTML、CSS、JS。其中,JS就是JavaScript的缩写。那么本篇文章来给学习前端开发的新手们详细说明一下什么是JavaScript以及它能做什么。 从编程角度来说,JavaScript是一门脚本语言。它的
-
改进用户界面与体验的21种JavaScript和CSS库
【51CTO.com快译】当自己的网站应用流畅运行之后,下一步您就需要让它看起来更美观生动。本文列举了21种实用的JavaScript和CSS库,可帮助您实现更加酷炫的效果。1.Algolia如果您想在自己的网站上添加具有自动完成功能的表单,那么您肯定会用到这个库。由于其精准和快捷的特点,我非常喜欢