-
vuex页面刷新数据丢失问题的四种解决方式
vuex是大家使用vue时大多数都会选择的,但是当页面刷新之后vuex数据会丢失,下面这篇文章主要给大家介绍了关于vuex页面刷新数据丢失问题的四种解决方式,需要的朋友可以参考下为什么说刷新页面vuex的数据会丢失刷新页面vuex的数据会丢失属于正常现象,因为JS的数据都是保存在浏览器的堆栈内存里面
-
Vuex
目录Vuex1.概念2.vuex原理图3.何时使用?4.搭建vuex环境5.基本使用6.getters的使用7.四个map方法的使用8.模块化+命名空间 回到顶部Vuex1.概念在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写
-
Vue 状态管理未来样子
随着Vue3越来越受重视并成为默认版本,许多事情正在发生变化,生态系统逐渐完善中。直到最近,Vue3的状态管理默认推荐的是使用Pinia。这节课,我们根据项目的规模,探索不同的状态管理方式,并尝试预测Vue中状态管理的未来会是什么样子。响应式API在optionsAPI中,我们可以使用 d
-
一文解析 Pinia 和 Vuex,带你全面理解这两个 Vue 状态管理模式
Pinia和Vuex一样都是是vue的全局状态管理器。其实Pinia就是Vuex5,只不过为了尊重原作者的贡献就沿用了这个看起来很甜的名字Pinia。本文将通过Vue3的形式对两者的不同实现方式进行对比,让你在以后工作中无论使用到Pinia还是Vuex的时候都能够游刃有余。既然我们要对比两者的实现方
-
测试一下Pinia,Vuex 要出局了?
自从我开始使用Vue3和组合API以来,我也尝试使用Pinea作为状态管理库。如果是从是vue2和 vuex过来的,就会觉得用起来差别还是很大的。说实话,我对Vuex使用还是很不适应。最初,有"很多"的模板代码,只是让store使用减少。不过,状态管理确实给我们带来了遍历,特别是每当我们有
-
程序员都知道的vuex的冷门小技巧,超好用
当访问某个数据项嵌套太深了,优化一下访问的方式我相信每一个程序员都会使用vuex吧,首先我承认vuex真的超好用,尤其是在项目特别大的时候,代码会看起来非常的简洁,也方便维护,但是项目大了,vuex的公共数据的嵌套也会越来越深,在组件中使用的时候就会像下面这张图一样,我要一直点啊点,才能拿到最里面的
-
Vue新一代状态管理插件Pinia
什么是Pinia如果你之前使用过vuex进行状态管理的话,那么pinia就是一个类似的插件。它是最新一代的轻量级状态管理插件。按照尤雨溪的说法,vuex将不再接收新的功能,建议将Pinia用于新的项目。Pinia的优点简便,存储和组件变得很类似,你可以轻松写出优雅的存储;类型安全,通过类型推断,可以
-
还有不懂Vuex吗?看完你就理解了
1.什么是vuex?官方的理解是:Vuex是一个专为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex也集成到Vue的官方调试工具devtoolsextension,提供了诸如零配置的time-travel调试
-
瞧,Vue3.x最小原型系统就是这么简单
相信现在有很多人在用Vue3.0开发项目,但是很多时候没有机会从零开始搭建一个项目,毕竟只有负责人才会有机会将框架给我们搭建出来,然后我们在此基础上进行业务迭代、模块开发,今天就一起来从零搭建一个Vue3.0的最小原型系统,让人人都具备从零开启一个项目的能力。一、项目初始化既然用Vue3.0构建最小
-
用最简的方式学Vuex,你学会了吗?
一、基础Vuex是一个专为Vue.js应用程序开发的状态管理模式,采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化,每一个Vuex应用的核心是store(仓库)。为了使用Vuex,首先需要安装该包,执行如下命令完成该安装过程。复制npminstallvuex@
-
Pinia 是 Vuex的良好替代品吗?
介绍Pinia是Vue.js的轻量级状态管理库,最近很受欢迎。它使用Vue3中的新反应系统来构建一个直观且完全类型化的状态管理库。Pinia的成功可以归功于其管理存储数据的独特功能(可扩展性、存储模块组织、状态变化分组、多存储创建等)。另一方面,Vuex也是为Vue框架建立的一个流行的状态管理库,它
-
全新的 Vue3 状态管理工具:Pinia
Vue3发布已经有一段时间了,它采用了新的响应式系统,而且构建了一套全新的CompositionAPI。Vue的周边生态都在加紧适配这套新的系统,官方的状态管理库Vuex也在适配中,为此官方提出了一个Vuex5的全新提案。支持两种语法创建Store:OptionsApi和CompositionApi
-
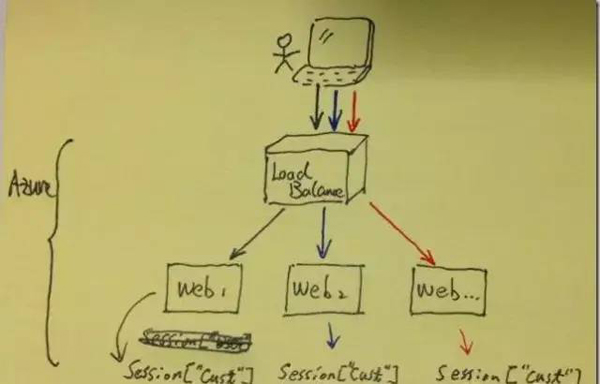
预填充Vue.js全局存储状态的三种方法
【51CTO.com快译】当构建Vue.js应用程序并切程序达到一定的规模时,可能会有全局状态管理的需求。方便的是,核心开发团队提供Vuex,它是Vue.js应用程序实际的状态管理库。 VUE入门并不是很难,假设你已经熟悉实现Vuex。这篇文章毕竟不是关于新手的。如果您需要,那么我建议您查
-
轻松理解vuex的运用和常见问题,顺便学会vue企业必备实例
Vue的核心是数据驱动和组件化开发,无论是组件的封装还是组件的传参,都是面试中最常见的问题,也难倒了无数面试者,以下就跟大伙分享分享当vue组件之间的通信感到崩溃时如何运用vuex及面试中常见vuex问题的解决。先看常见问题:使用Vuex只需执行Vue.use(Vuex),并在Vue的配置中传入一个
-
五分钟搞懂Vuex实用知识
这段时间一直在用vue写项目,vuex在项目中也会依葫芦画瓢使用,但是总有一种朦朦胧胧的感觉。于是决定彻底搞懂它。看了一下午的官方文档,以及资料,才发现vuexsoeasy!作为一个圈子中的人,决定输出一下文档,如果你仔细看完这篇文章,保证你对vuex熟练掌握。我把自己的代码上传到了github,大
-
5个Vuex插件,让你下一个VueJS项目开发速度提升3倍
使用Vuex管理Vue.js应用程序的状态有很多充分的理由。首先,使用Vuex插件添加超酷功能非常容易。Vuex社区的开发人员已经创建了大量免费插件供您使用,其中包含您可以想象的许多功能,以及一些您可能无法想象的功能。下面展示使用Vuex插件轻松解决下一个项目的五个功能。会话保持同步标签