-
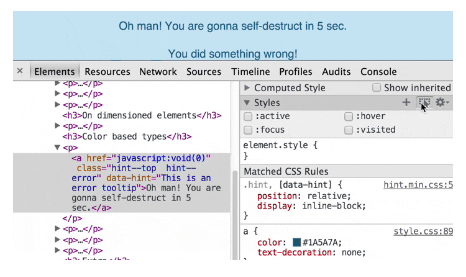
实现 Vue 右键菜单组件
取消原生右键事件在main.ts函数中取消浏览器默认右键菜单:window.oncontextmenu=()=>{returnfalse;};组件模板做一个不同区域右键点击之后不同菜单项的组件,创建组件模板:<!--ContextMenu--><divref="menu"cl
-
Vue3 封装 Element Plus Menu 无限级菜单组件
本文分别使用SFC(模板方式)和tsx方式对ElementPlusel-menu组件进行二次封装,实现配置化的菜单,有了配置化的菜单,后续便可以根据路由动态渲染菜单。1数据结构定义1.1菜单项数据结构使用element-plusel-menu组件实现菜单,主要包括三个组件:el-menu:整个菜单;
-
【H5/CSS3】旋转展开收缩菜单栏
1别人写的地址链接视频链接:https://www.bilibili.com/video/BV1TK4y1Q78sgithub链接:https://github.com/Lavender-z/demo如果上不了,就下个dev-sidecar代理效果代码注释<!DOCTYPEhtml>&l
-
Android经典侧滑菜单SlidingMenu使用介绍
SlidingMenu是一款开源的Android开发类库,它可以让开发者在自己的AndroidApp中非常便捷地创建侧滑菜单,类似Google+,YouTube,和Facebook的App菜单。下面先来看看SlidingMenu的效果图。使用方法一个简单的DEMO示例:复制public c
-
六个在 React 中使用的小技巧
这是一个可怕的问题,在React中,我们经常会编写条件语句来显示不同的视图,比如这个简单的例子。复制constApp=()=>{return(<>{loading?<Loading/>:<List>}</>)}1.2.3.4.5.6.7.8.9.
-
Spring Boot+Vue3 动态菜单实现思路梳理
关于SpringBoot+Vue3的动态菜单,松哥之前已经写了两篇文章了,这两篇文章主要是从代码上和大家分析动态菜单最终的实现方式,但是还是有小伙伴觉得没太看明白,感觉缺乏一个提纲挈领的思路,所以,今天松哥再整一篇文章和大家再来捋一捋这个问题,希望这篇文章能让小伙伴们彻底搞清楚这个问题。1.整体思路
-
TienChin 项目动态菜单接口分析
本文一定要结合Vue里,多级菜单要如何设计才显得专业?一文一起食用效果良好,否则可能会看不懂。做过vhr的小伙伴应该都知道动态菜单是咋回事,就是不同权限的用户登录成功之后,可以看到不同的菜单项,这在前后端不分的项目中,其实是很好实现的,然而在前后端分离项目中,实现起来略微有一些麻烦,不过不管
-
Spring Security 动态权限实现方案!
最近在做TienChin项目,用的是RuoYi-Vue脚手架,在这个脚手架中,访问某个接口需要什么权限,这个是在代码中硬编码的,具体怎么实现的,松哥下篇文章来和大家分析,有的小伙伴可能希望能让这个东西像vhr一样,可以在数据库中动态配置,因此这篇文章和小伙伴们简单介绍下SpringSecurity中
-
浅谈逻辑选择器 Is、Where、Not、Has
在CSS选择器家族中,新增这样一类比较新的选择器--逻辑选择器,目前共有4名成员::is:where:not:has本文将带领大家了解、深入它们。做到学以致用,写出更现代化的选择器。:is伪类选择器:is()CSS伪类函数将选择器列表作为参数,并选择该列表中任意一个选择器可以选择的元素。在之前,对于
-
快来使用 CSS 的 :is() 减少你的代码吧
deis() 么?is()是一个CSS伪类函数,该函数将选择器列表作为参数,并选择该列表中任意一个选择器可以选择的元素。举个例子就比较清晰的理解:使用前: 复制ul li, ol li {} 1.2.使用后