想了解更多关于开源的内容,请访问:
51CTO 开源基础软件社区
https://ost.51cto.com
前言
在之前的文章中笔者分享了在OpenHarmony应用程序中集成AppGallery Connect(AGC)五大类体系服务中构建应用基础能力的认证服务、云函数、云数据库,这些能力的应用都能够提升应用程序的快速迭代及上线。本次分享在OpenHarmony中使用AGC的云存储服务。
1、环境
- DevEco Studio 3.1 Beta1(V3.1.0.200)
- 触觉智能IDO-EVB3568-V1开发板
- 自定义teui组件库
- 端云协同开发应用创建(包括云函数)
- 端云协同开发云数据库
2、云存储
云存储隶属于AGC平台的构建应用基础能力大类,其是一款可伸缩、免维护的云端存储服务,可用于存储图片、音频、视频或其他由用户生成的内容。相较于传统的单体或微服务架构,Serverless架构可以让开发者聚焦于业务能力的实现,如使用云存储服务,则无需关心存储服务器的开发、部署、运维、扩容等事务。云存储提供了客户端和服务端SDK,开发者可以通过使用云存储SDK为已有或现有应用实现安全可靠的文件上传和下载能力。
3、AGC平台开通云存储
首次使用云存储服务和云函数、云数据库不同之处是需要手动开通服务,DevEco Studio端云协同并未在应用创建初对云存储进行开通,仅引入了云存储开发需要的依赖包,在端侧Application应用程序entry目录中的package.json文件中可查看。

(1)开通服务
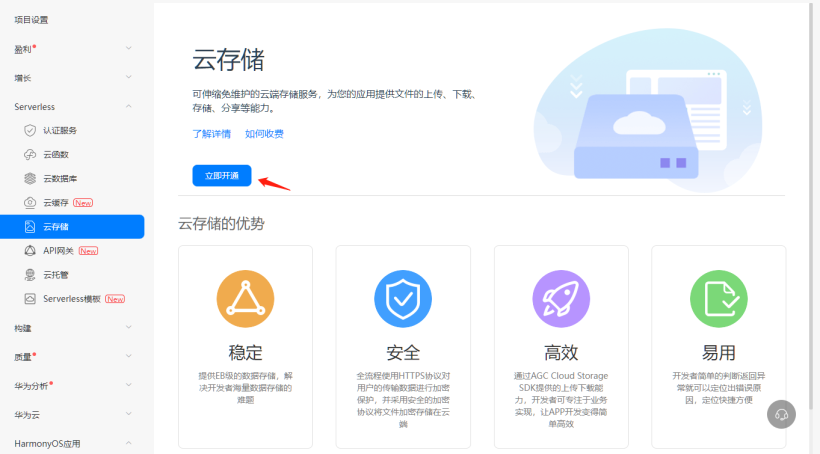
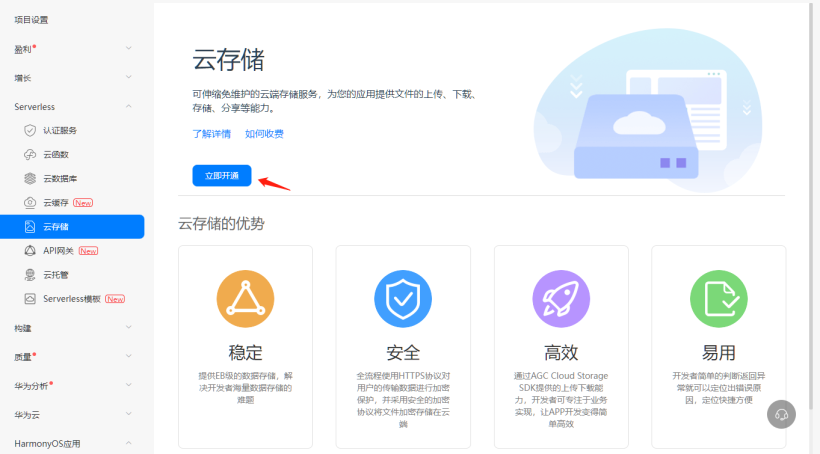
打开AGC控制台,在“我的项目”列表中,打开端云协同开发应用创建(包括云函数)文章中创建的“端云一体化开发体验”项目下的AppCloud端云协同应用,在左侧菜单栏中选择“Serverless > 云存储”,进入到云存储页面,点击“立即开通”按钮开通云存储服务。

在开通云存储界面中输入存储实例名称,并设置默认数据处理位置(该项在创建端云协同开发之处就已经设置过,此处可忽略)。存储实例名称需要满足以下规则:
- 名称以数字或字母开头,只能包含英文小写字母、数字、“-”,且不能以"-"结尾,长度不能小于3个字符,并且不能超过57个字符。
- 名称不能是IP地址
- 名称需要全局唯一,创建后不可修改

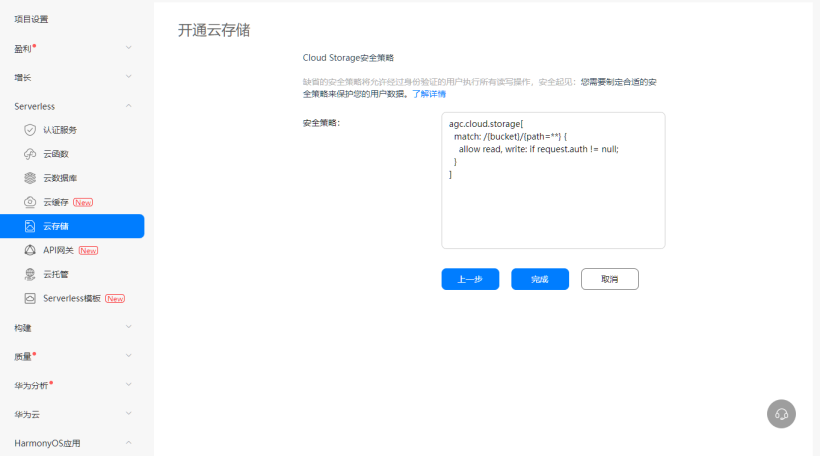
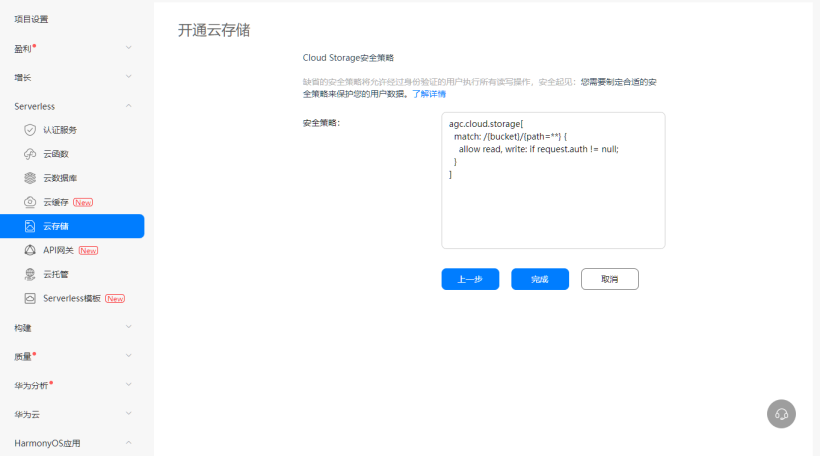
输入存储实例名称后,点击“下一步”按钮进入默认安全策略展示界面,开通时默认安全策略时无法修改的,默认安全策略将允许经过身份验证的用户执行所有读写操作。若需要定制化安全策略,需要开通服务后,在安全页签中配置安全策略,以便于保护用户数据。

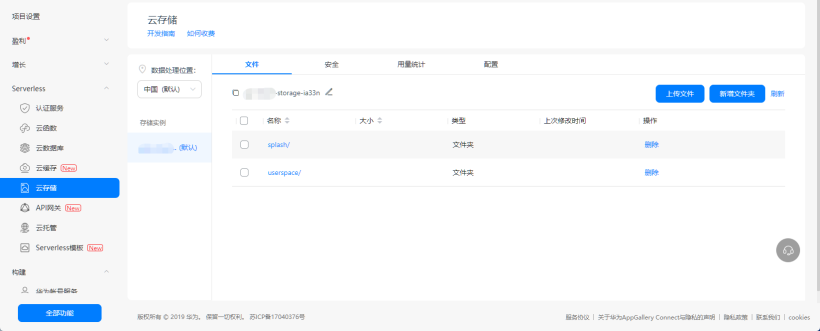
点击“完成”按钮,开通云存储服务成功,服务开通后AGC将会创建一个默认存储实例,默认存储实例名称为开发者开通云存储服务时填写的实例名称+“-五位随机数字字母” 组成。
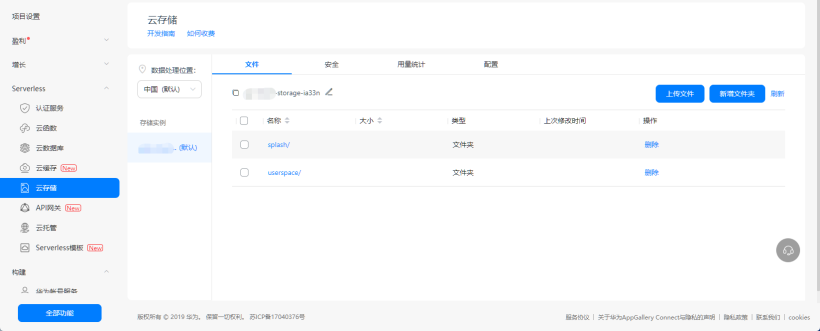
可以通过云存储界面中的“新增文件夹”按钮创建文件夹,“上传文件”按钮进行文件上传。

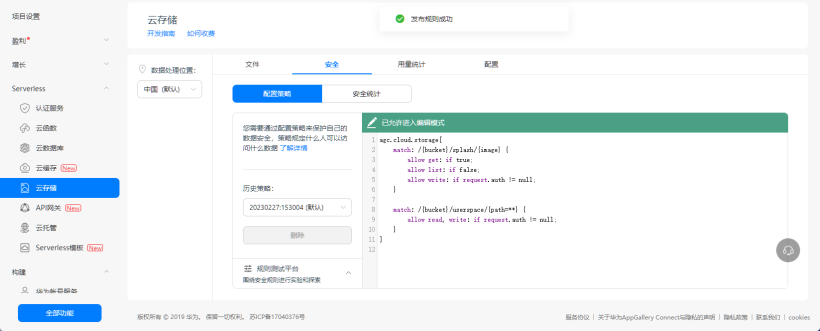
(2)安全策略
云存储提供的安全策略以简介明了的格式,可以通过授权的方式,控制用户对特定路径下数据的访问。
构建安全策略规则时需要使用到如下两种数据类型:
QQnll2X">- null 当一个值不存在时,使用null标识。
// 表示未登录则无权查看
allow read: if request.auth != null;
- bool 布尔类型,包含true和false两个值。
// 表示任何情况下都可访问
allow read: if true;
云存储未开发者提供了模板化的方式来编写安全规则,包含如下内容:
- match 用于识别存储实例下的文件路径,也可以使用通配符指向特定路径下的任意文件。
- allow 用于在满足指定条件下用户拥有对该文件路径的read和write权限。
- read 读权限,可以细分为get和list权限,在设置时可以根据业务需要进行单个文件读取设置,且拒绝大量的查询。
- write 写权限,可以细分为create、update和delete权限,在设置时可以根据业务需要仅新增,不可更新和删除。
// 表示实例中文件全部允许读写
agc.cloud.storage [
match: /{bucket}/{path=**} {
allow read, write: if true;
}
]
// 表示实例中文件全部不允许读写
agc.cloud.storage [
match: /{bucket}/{path=**} {
allow read, write: if false;
}
]
// 文件细分规则配置
agc.cloud.storage [
// 匹配splash路径下的splash.jpg文件
match: /{bucket}/splash/spalsh.jpg {
allow get: if true;
allow list: if false; // 不支持列表查询
allow write: if request.auth != null
}
// 匹配splash路径下任意文件
match: /{bucket}/splash/{path=**} {
allow read, write: if true;
}
]
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
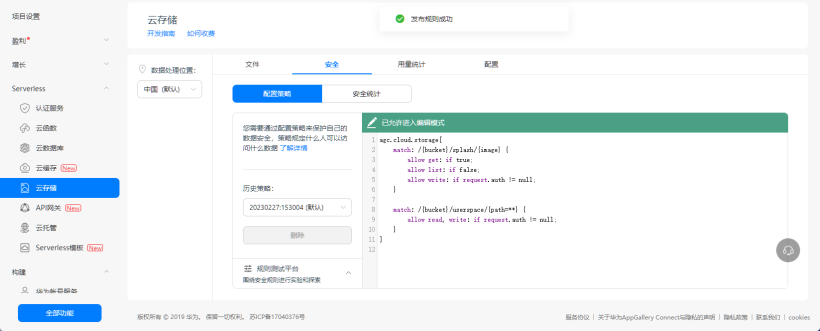
在云存储界面中,打开安全页签进行配置云存储安全策略。笔者在云存储中创建了两个文件夹,splash用于存放应用程序启动界面显示图,此文件夹权限配置为所有用户都具有get单个文件查看权限,write需要授权登录用户才可以操作。userspace用于存放用户数据,因此需要登录授权才可访问。

至此,在AGC平台的云存储服务配置完成,若想了解更深层次的操作,诸如跨域设置、静态CDN加速配置,请详细阅读官方文档-云存储文档。
4、端侧开发
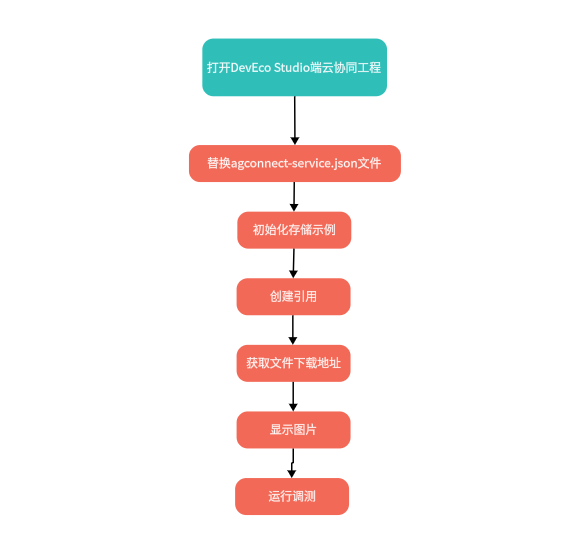
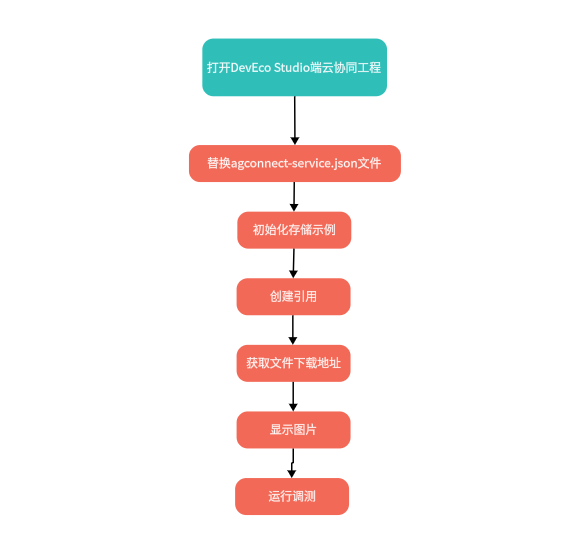
使用DevEco Studio(以下简称DS)打开之前的AppCloud端云协同应用程序,并打开端侧Application应用程序。在端侧DS在创建项目时已经引入了云存储的SDK,但由于云存储时后续开通的,需要更新entry/resources/rawfile文件下的agconnect-services.json文件,该文件在AGC控制台项目设置页签中自行下载并替换。在OpenHarmony应用程序中使用云存储流程如下:

(1)初始化存储示例
笔者使用的是默认示例,需要调用agconnect.cloudstorage初始化默认实例StorageManagement对象。
// entry/src/main/ets/service/cloudstorage/CloudStorgaeService.ts
import agconnect from '@hw-agconnect/api-ohos';
import "@hw-agconnect/cloudstorage-ohos";
import { getAGConnect } from '../AgcConfig';
export class CloudStorageService {
// context 上下文;path 文件所在路径,此处为云数据库中字段值
public static init(context: any, path: string): Promise<string> {
return new Promise((resolve, reject) => {
getAGConnect(context);
const storageManagement = agconnect.cloudStorage();
...
})
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
(2)创建引用
初始化成功后,通过调用StorageManagement.storageReference创建StorageReference对象的引用,可以通过文件的引用进行上传文件、获取文件的下载地址、删除文件、更新文件元数据等操作。
// entry/src/main/ets/service/cloudstorage/CloudStorgaeService.ts
import agconnect from '@hw-agconnect/api-ohos';
import "@hw-agconnect/cloudstorage-ohos";
import { getAGConnect } from '../AgcConfig';
export class CloudStorageService {
// context 上下文;path 文件所在路径,此处为云数据库中字段值
public static init(context: any, path: string): Promise<string> {
return new Promise((resolve, reject) => {
getAGConnect(context);
const storageManagement = agconnect.cloudStorage();
storageManagement.storageReference().then((ret) => {
...
}).catch((err) => {
reject(err)
})
})
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
(3)获取文件回显(下载)地址
在AGC控制台云存储界面中上传文件后,调用StorageManagement.storageReference创建需要下载文件的引用,并通过StorageReference.getDownloadURL获取下载(回显)地址。
// entry/src/main/ets/service/cloudstorage/CloudStorgaeService.ts
import agconnect from '@hw-agconnect/api-ohos';
import "@hw-agconnect/cloudstorage-ohos";
import { getAGConnect } from '../AgcConfig';
export class CloudStorageService {
// context 上下文;path 文件所在路径,此处为云数据库中字段值
public static init(context: any, path: string): Promise<string> {
return new Promise((resolve, reject) => {
getAGConnect(context);
const storageManagement = agconnect.cloudStorage();
storageManagement.storageReference().then((ret) => {
ret.child(path).getDownloadURL().then((res) => {
resolve(res)
}).catch((err) => {
reject(err);
})
}).catch((err) => {
reject(err)
})
})
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
(4)显示图片
打开应用的Splash启动页面,AppCloud启动页面的数据是从云数据库获取到的值,将AGC平台云数据库中状态为"1"的数据backgroundImg字段值改为splash/splash.jpg,即为使用云存储获取数据的文件引用。接着在Splash页面的aboutToAppear()方法中继续完善业务代码。
...
import { CloudStorageService } from '../services/cloudstorage/CloudStorageService';
@Entry
@Component
struct Splash {
...
aboutToAppear() {
// 云数据库查询显示数据
CloudDB.query(getContext(this)).then(ret => {
if (ret) {
this.message = JSON.stringify(ret);
// 查询云存储中图片的回显地址
CloudStorageService.init(getContext(this), ret.backgroundImg).then(res => {
this.message = JSON.stringify(res);
this.result.backgroundImg = res;
this.isSkip = true;
}).catch((err) => {
this.message = JSON.stringify(err)
})
}
})
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
(5)运行应用程序
使用触觉智能IDO-EVB3568-V1开发板运行应用程序,运行效果如下图所示。

想了解更多关于开源的内容,请访问:
51CTO 开源基础软件社区
https://ost.51cto.com