JS简介
JavaScript(简称JS) 是一种具有函数优先的轻量级,解释型或即时编译型编程语言虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式
JavaScript与Java的关系
JavaScript的基础语法和对象体系,是模仿Java而设计的
JavaScript语言的函数是一种独立的数据类型以及基于原型对象的继承链,是与java语法最大的两点区别
JavaScript不需要编译,由解释器直接执行
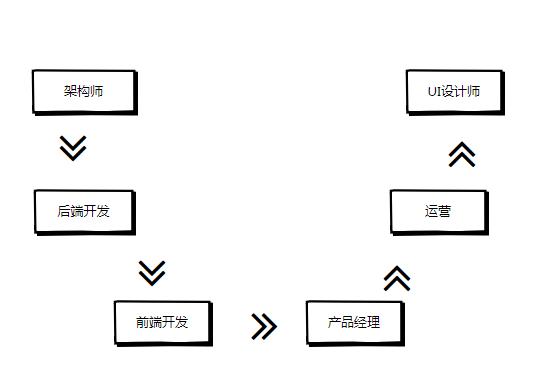
IT行业鄙视链:架构师>后端研发>前端研发>产品经理>运营>UI设计师

架构师认为:没有我,哪有他们,架构是一切的根基
后端开发认为:前端只会“画图”
前端开发认为:产品经理“嘴上功夫”
产品经理认为:我的产品已经很厉害了,还需要用力运营吗?
运营师认为:我拼尽全力拉来的用户,都被测试没发现的bug搞丢了,而且UI不够美观交互不够人性
ECMAScript的历史
| 年份 | 名称 | 描述 |
|---|---|---|
| 1997 | ECMAScript 1 | 第一个版本 |
| 1998 | ECMAScript 2 | 版本变更 |
| 1999 | ECMAScript 3 | 添加正则表达式添加try/catch |
| ECMAScript 4 | 没有发布 | |
| 2009 | ECMAScript 5 | 添加"strict mode"严格模式添加JSON支持 |
| 2011 | ECMAScript 5.1 | 版本变更 |
| 2015 | ECMAScript 6 | 添加类和模块 |
| 2016 | ECMAScript 7 | 增加指数运算符(**)增加Array.prototype.includes |
总结
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习
js基础
注释语法
第一种是多行注释"/**/",一般js文件开头,介绍作者,函数等信息
/**author:xxx*day:2008-08-10*/
第二种注释方法是最常见的"//",在程序间随处可见,只能注释单行
//这是一行注释,只能注释单行 //另一行注释
第三种注释不是很常见,会和html内的注释混淆,不推荐使用
<!-这是一行注释,只能注释单行
引入js的多种方式
-
head内script标签内编写 -
head内script标签src属性引入外部js资源 -
body内最底部通过script标签src属性引入外部js资源(最常用)
注意:页面的下载是从上往下的 所以操作标签js代码一定要等待标签加载完毕再执行才可以正常运行
结束符号
在 JavaScript 中 ; 代表一段代码的结束,多数情况下可以省略 ; 使用回车enter替代
变量与常量
什么是变量
变量表示一些可以变化的数据。当一个数据的值需要经常改变或者不确定时,就应该用变量来表示
例如:超市中的储物格就相当于一个变量, 里面可以存储各种不同的东西, 里面存储的东西也可以经常改变
什么是常量
常量表示一些固定不变的数据
例如:现实生活中人的性别其实就可以看做是常量, 生下来是男孩一辈子都是男孩, 生下来是女孩一辈子都是女孩
变量声明
JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
声明变量使用 var 变量名; 的格式来进行声明
var name = "Alex"; var age = 18; """ 注意: 变量名是区分大小写的 推荐使用驼峰式命名规则 保留字不能用做变量名 """
ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。例如:for循环的计数器就很适合使用let命令
for (let i=0;i<arr.length;i++){...}
ES6新增const用来声明常量。一旦声明,其值就不能改变
const PI = 3.1415; PI // 3.1415 PI = 3 // TypeError: "PI" is read-only
基本数据类型
- 在JS中查看数据类型的方式
typeof
数值类型(Number)
- 在JS中所有的数值都是
Number类型,包括整数和浮点数(小数)
var a = 12.34; var b = 20; var c = 123e5; // 12300000 var d = 123e-5; // 0.00123
NaN也属于数值类型 意思是:不是一个数字(Not A Number)
使用typeof检查一个NaN也会返回一个number
parseInt("123") // 返回123 parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。 parseFloat("123.456") // 返回123.456
字符类型(String)
/* -在JS中字符串需要使用引号起来 -使用双引号或者单引号都可以,但是不要混用 -引号不能嵌套,双引号里面不能放双引号,单引号不能放单引号 单引号里面可以放双引号 */ var str="hello"; str ='我说:"今天心情好!"'; /* 在字符串中我们可以使用\作为转义符, 当表示一些特殊符号时可以可以使用\进行转义 \" 表示" \' 表示' \n 表示换行 \t 制表符 \\ 表示\ 加上双引号表示字符串,不加双引号表示变量 */ document.write(str)
常见内置方法:
| 方法 | 说明 |
|---|---|
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |
注意:字符串拼接推荐使用加号
string.slice(start, stop)和string.substring(start, stop): 两者的相同点: 如果start等于end,返回空字符串 如果stop参数省略,则取到字符串末 如果某个参数超过string的长度,这个参数会被替换为string的长度 substirng()的特点: 如果 start > stop ,start和stop将被交换 如果参数是负数或者不是数字,将会被0替换 silce()的特点: 如果 start > stop 不会交换两者 如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符) 如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)
布尔类型(Boolean)
/* Boolean布尔值 布尔值只有两个,主要用来逻辑判断 true 表示真 false 表示假 */ var bool=false; console.log(typeof bool); console.log(bool);
(空字符串)、0、null、undefined、NaN都是false
null与undefined
/* Null类型的值只有一个,就是null null这个值专门表示空的对象 使用typeof检查一个null,会返回object undefined(未定义)类型只有一个,就undefind 当声明一个变量,但是并不给变量赋值时,它的值就是undefind 使用typeof检查一个undefind时也会返回undefind */ var a=null; console.log(typeof a);//返回object var b; console.log(b) console.log(typeof b)


对象(object)
-
JavaScript中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript允许自定义对象 -
JavaScript提供多个内建对象,比如String、Date、Array等等 -
对象只是带有属性和方法的特殊数据类型
数组
- 数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表
var a = [123, "ABC"]; console.log(a[1]); // 输出"ABC"
常用方法:
| 方法 | 说明 |
|---|---|
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素。 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
运算符
算数运算符
数学运算符就是常见的加(+)、减(-)、乘(*)、除(/)、等于(=)、求幂(**)、自增(++)、自减(--)、加等于(+=)、减等于(-=)等
var x=10; var res1=x++; var res2=++x; res1; 10 res2; 12 """ 这里由于的x++和++x在出现赋值运算式,x++会先赋值再进行自增1运算,而++x会先进行自增运算再赋值! """
比较运算符
大于(>)、小于(<)、大于等于(>=)、小于等于(<=)、相等(==)、全等(===)、不等(!=)、不全等(!==)等;注意: 全等不光比较两者值是否相同,还比较变量类型是否相同;不全等也是一样;
注意:
1 == “1” // true 弱等于 1 === "1" // false 强等于 //上面这张情况出现的原因在于JS是一门弱类型语言(会自动转换数据类型),所以当你用两个等号进行比较时,JS内部会自动先将 //数值类型的1转换成字符串类型的1再进行比较,所以我们以后写JS涉及到比较时尽量用三等号来强制限制类型,防止判断错误
逻辑运算符
&&(与)||(或) !(非)
运算符的优先级
| 运算符 | 介绍 |
|---|---|
| ++ – ! | 自增、自减、去反 |
| * / % | 用于number类型的乘、除、求余 |
| + - | 相加、相减 |
| > >= < <= | 用于比较的运算符 |
| == === != !== | 比较两者是否相等 |
| & ^ | | 按位"与" 、按位"异或"、按位"或" |
| && || | 逻辑与、逻辑或 |
| ?. | 条件运算 |
| = += -= | 赋值、赋值运算 |
| , | 多个计算 |
流程控制
顺序结构
- 最基本的流程控制,按照代码先后顺序依次执行
分支结构
- 根据不同的条件去执行不同的代码最后得到不同的结果
单if分支
if (条件){ 条件成立执行的代码 }
if...else分支
var a = 10; if (a > 5){# 条件 console.log("yes");# 条件成立执行的代码 }else {# 条件不成立执行的代码 console.log("no"); }
if...else if...else分支
var a = 10; if (a > 5){# 条件1 console.log("a > 5");# 条件1成立执行的代码 }else if (a < 5) {# 条件2 console.log("a < 5");# 条件1不成立条件2执行的代码 }else {# 条件1和2都不成立执行的代码 console.log("a = 5"); }
如果分支结构中else if很多还可以考虑使用switch语法
var day = new Date().getDay(); switch (day) {# 条件 case 0:# 条件1 console.log("Sunday");# 条件1成立执行的代码 break;# 如果没有break会基于某个case一直执行下去 case 1:# 条件2 console.log("Monday");# 条件2成立执行的代码 break; default:# 条件都不满足执行的代码 console.log("...") }
switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句
for循环
for (var i=0;i<10;i++) {# 起始条件;循环条件;条件处理 console.log(i);# 循环体代码 } let dd = {'name':'jason','age':18} for(let k in dd){ console.log(k) }
while循环
var i = 0; while (i < 10) {# 循环条件 console.log(i);# 循环体代码 i++; }
三元运算
语法结构为:条件 ? 操作1 : 操作2。 如果条件为真,执行操作1,否则执行操作2
(条件) ? 表达式1 : 表达式2
var a = 1; var b = 2; var c = a > b ? a : b //这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为b;三元运算可以嵌套使用; var a=10,b=20; var x=a>b ?a:(b=="20")?a:b; x 10
函数
JavaScript 函数语法
JavaScript 函数通过function关键词进行定义,其后是函数名和括号 ()。
函数名可包含字母、数字、下划线和美元符号(规则与变量名相同)。
圆括号可包括由逗号分隔的参数:
function 函数名(形参){ // 函数注释 函数体代码 return 返回值 }
匿名函数
var s1 = function(a, b){ return a + b; }
箭头函数
var s1 = function(a, b){ return a + b; } var f = () => 5; var f = function(){return 5}; var sum = (num1, num2) => num1 + num2; var sum = function(num1, num2){ return num1 + num2; }
1.JS中函数的形参与实参个数可以不对应
传少了就是undefined 传多了不用
2.函数体代码中有一个关键字arguments用来接收所有的实参
3.函数的返回值如果有多个需要自己处理成一个整体
内置对象
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据

var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜) let dd = {name: 'jason', age: 18} JSON.stringify(dd)序列化 JSON.parse(ss) 反序列化
定义正则两种方式
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}"); var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/; 1.全局模式的规律 lastIndex 2.test匹配数据不传默认传undefined