译者 | 李睿
审校 | 孙淑娟
Astro是当前JavaScript热潮中的一种新方法:从响应式前端获得更多性能。它是由创建Snowpack构建工具的同一团队开发的。
已经有一些尝试通过避免昂贵的预取和引导来提高性能,这些操作已经影响了类似于React的框架。
Astro采用了一种有趣而新颖的方法。它是一个构建系统,可以让用户使用任何想要的框架(React、Svelte、Vue等),然后找到最适合使用JavaScript延迟加载的地方。可以将其视为捆绑时应用于应用程序的一种智能代码拆分。
因此,用户可以使用熟悉的框架,但也可以获得潜在的巨大性能优势。
孤岛架构
Astro提出的Web架构有时被称为孤岛架构。其核心思想是这些孤岛是交互式、依赖于JavaScript的组件,被纯HTML/CSS标记包围。
通过以这种方式分割应用程序,可以将所有HTML直接发送到浏览器,因此用户可以与之交互,而依赖于JavaScript的部分只能在需要时加载。甚至可以告诉Astro推迟JavaScript,直到组件对用户可见为止。
采用Astro
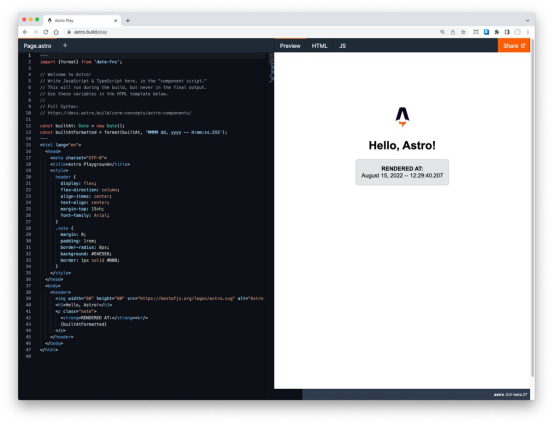
可以通过使用在线沙盒来熟悉Astro。点击这个链接(https://astro.build/play)打开它。
这个链接将显示名称为Page.astro的简单页面,并带有时间戳。需要注意页面(清单1)是如何分成两个部分的。第一部分由第一个点划线(---)表示,包含将在构建时而不是运行时在服务器上执行的代码。第二部分由第二个点划线表示,包含要在运行时交付的标记。
清单1.简单的Astro沙箱
需要注意{builtAtFormatter}如何用于在标记中引用构建时变量。
在Astro中添加组件
现在添加一个组件。单击顶部文件栏中的加号图标,如图1所示。

图1.添加组件
用户的新组件将收到一个默认名称(Component1.astro)和内容,如清单2所示。
清单 2. Component1.astro
这里又有一个简单的变量赋值和显示,可以利用主页中的组件。
返回到Page.astro。需要注意的是,系统已将导入插入到JavaScript段中:
可以通过将<Component/>插入标记来使用这一组件。执行这个操作,将在预览窗口中看到子组件的输出。
在Astro中使用框架
Astro的超级能力是它对各种其他框架的支持。它通过在构建过程中使用渲染引擎来实现这一点,并将它们编译成组件“孤岛”实现这一点。以下了解下这是如何工作的。
如果打开这个链接,将看到一个运行Svelte组件的Astro应用程序(https://stackblitz.com/edit/github-5jbyfh?file=astro.config.mjs中的示例演示了几个显示引擎)。
在上面链接的Svelte演示中,首先要注意的是astro.config.mjs文件。该文件的内容类似于清单3。
清单3.启用Svelte渲染器
清单3展示了如何启用Svelte,因此引擎将理解Svelte组件。现在可以将Svelte文件直接导入Astro文件。例如,将这一行添加到/pages/index.astro:
现在可以在Astro中使用Svelte中的Counter,如清单4所示。
清单4.在Astro中使用Svelte组件
尽管这是Svelte的典型用法,但需要注意Counter上有一个特定于Astro的属性:client:visible。这意味着组件不会被加载到客户端,除非它在页面上可见。因此,它以最少的努力实现了一些细粒度的延迟加载。
Astro支持Svelte、React、Vue、Solid、Preact和Lit。使用它们的过程就像使用Svelte一样。事实上,可以启用多个显示引擎并在Astro应用程序中并排使用它们。
除了集成之外,Astro还提供了几个主题和启动器。
使用Astro微调部分水合作用
人们已经看到了client:visible指令的作用。还有其他可用的。在每种情况下,该指令首先告诉Astro在客户端上呈现组件及其附带的JavaScript,而不是执行服务器显示并发送HTML。然后,它会告诉Astro如何为组件进行水合。
Astro客户端指令
Astro的客户端指令控制页面上组件的水合方式。
构建时方法
由于Astro本质上是一个构建工具,它可以完全控制最终发送到用户浏览器的内容。这意味着除了使用延迟加载的JavaScrip做一些事情之外,Astro还可以处理它如何交付其他资产,例如CSS。
此外,Astro的目标是将尽可能多的JavaScript提取为直接的HTML,这意味着更少的网络数据、更少的浏览器流失和更快的交互时间。
总体而言,尽管Astro更适合静态网站,但它是一种有前途的创新方法,也是一个非常活跃的项目,在GitHub上有将近16000颗星。
原文标题:Intro to Astro: Clever lazy loading for JavaScript,作者:Matthew Tyson