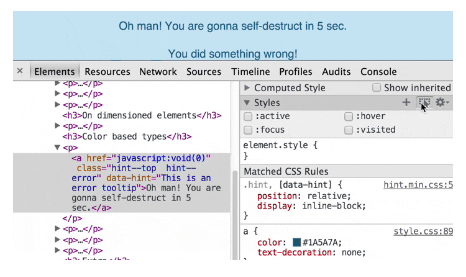
- 曾经,在线调伪类样式困扰过你?
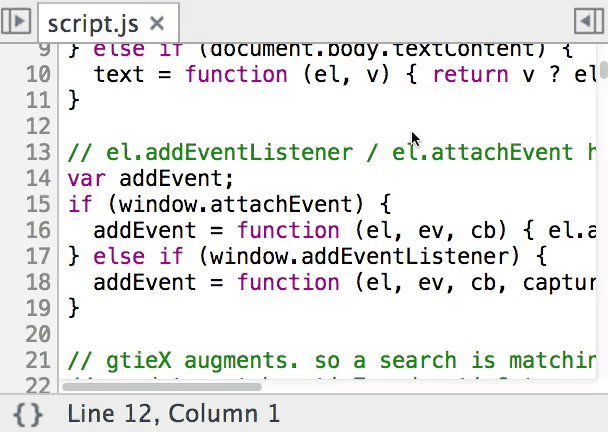
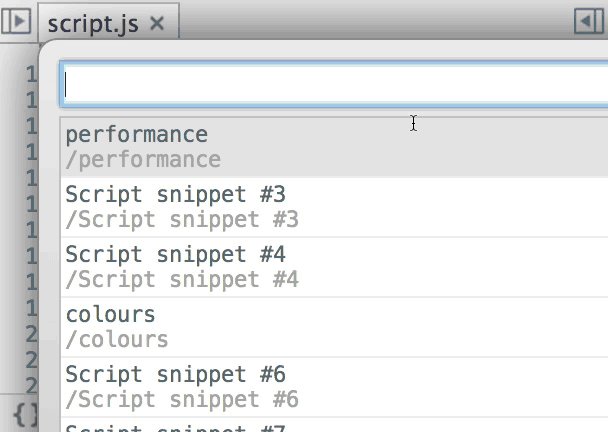
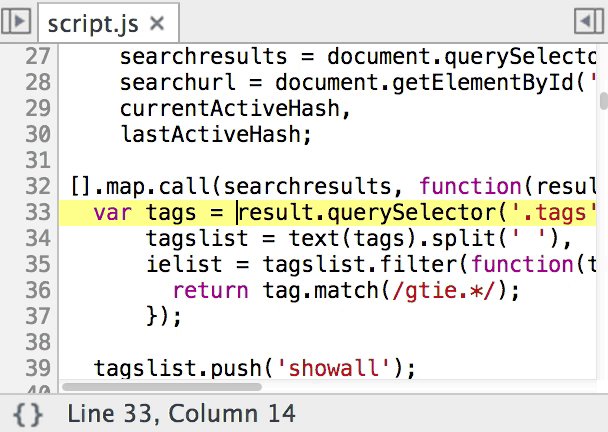
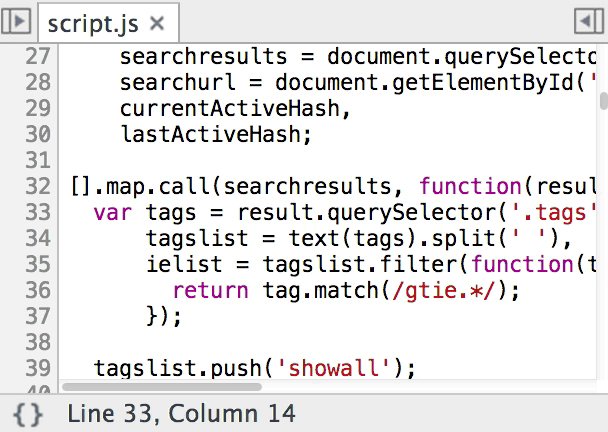
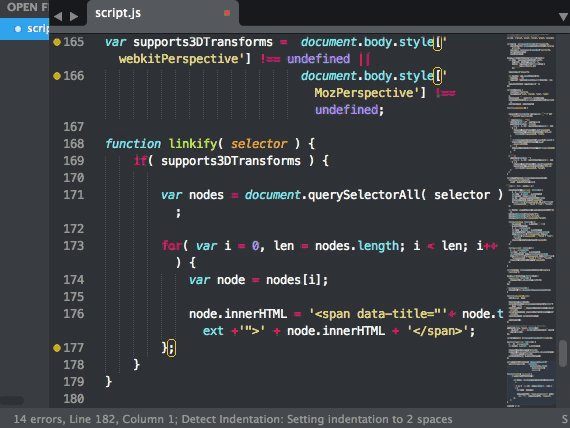
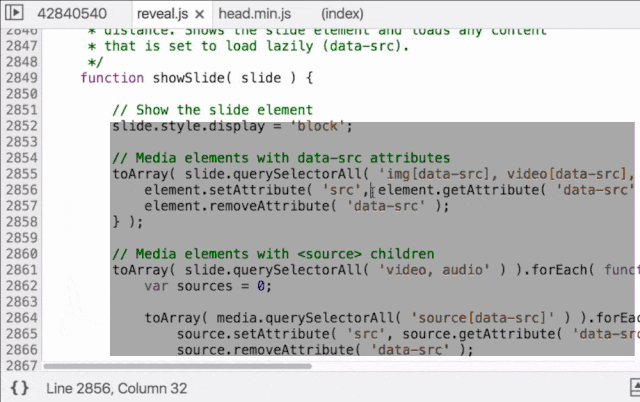
- 源代码快速定位到某一行!ctrl + p
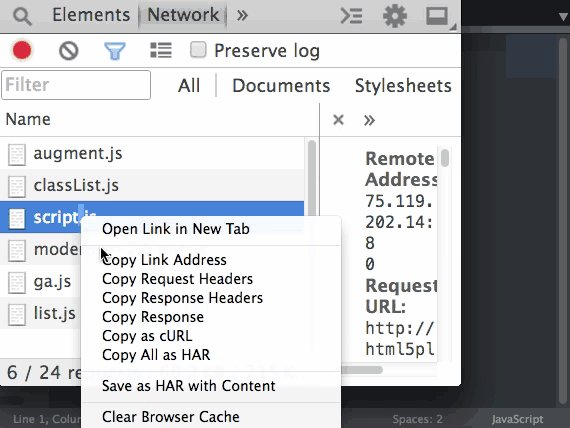
- 联调接口失败时,后台老哥总管你要response?
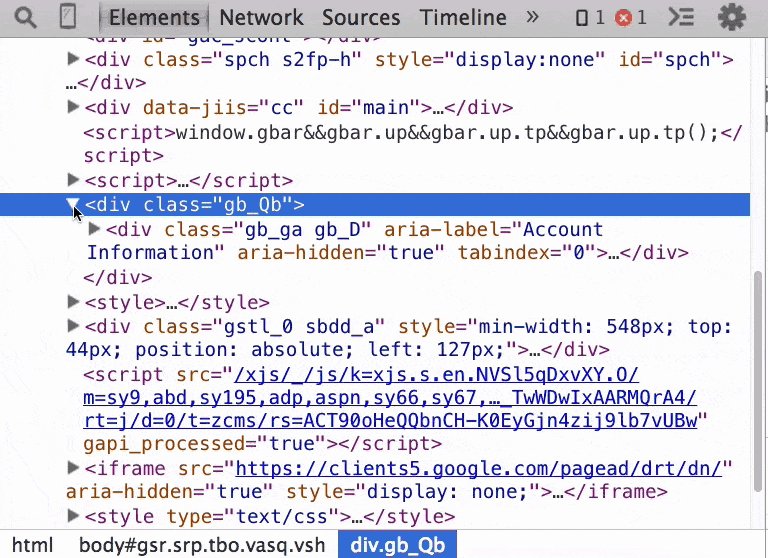
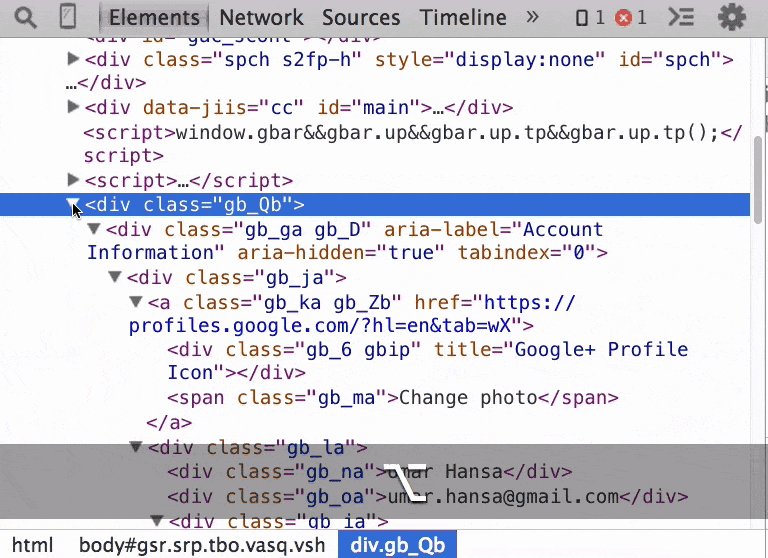
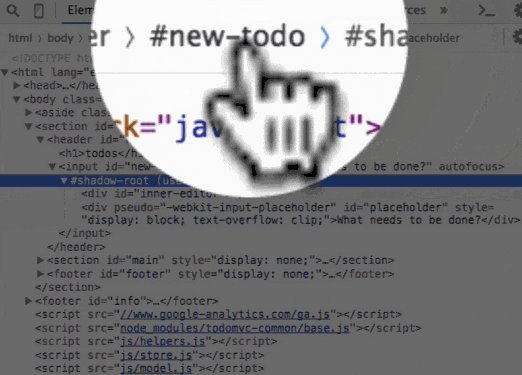
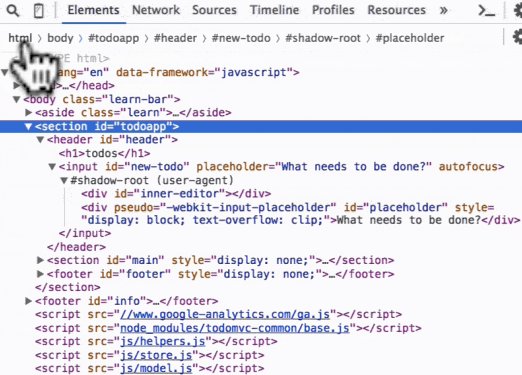
- 你还一层层展开dom?Alt + Click
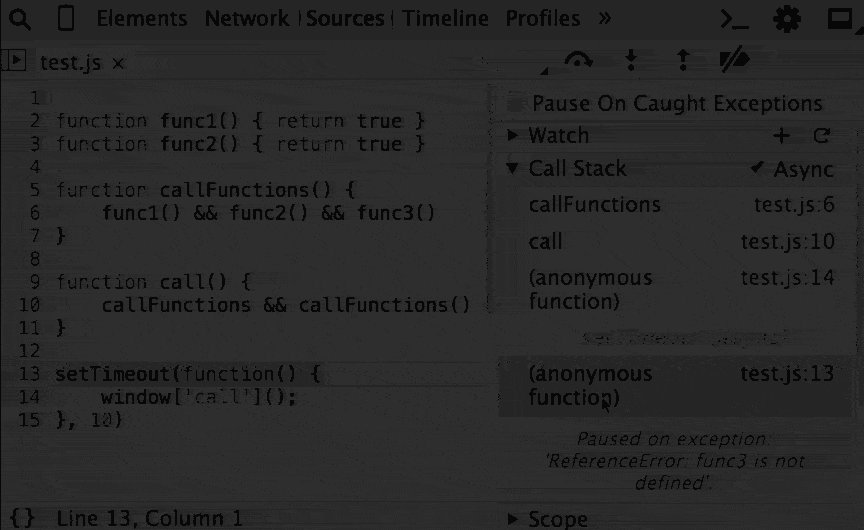
- 是不是报错了,你才去打断点?
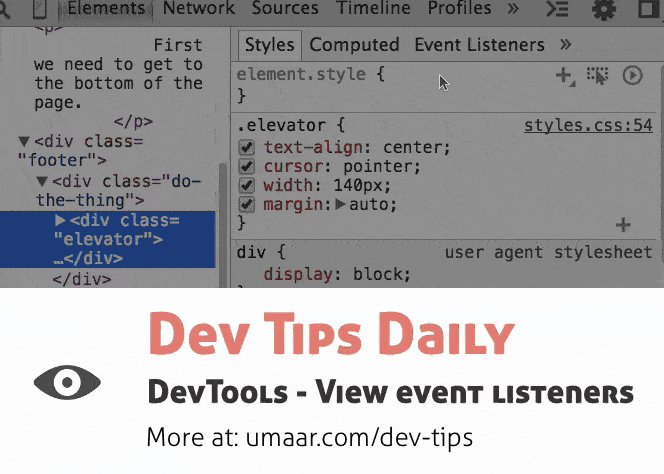
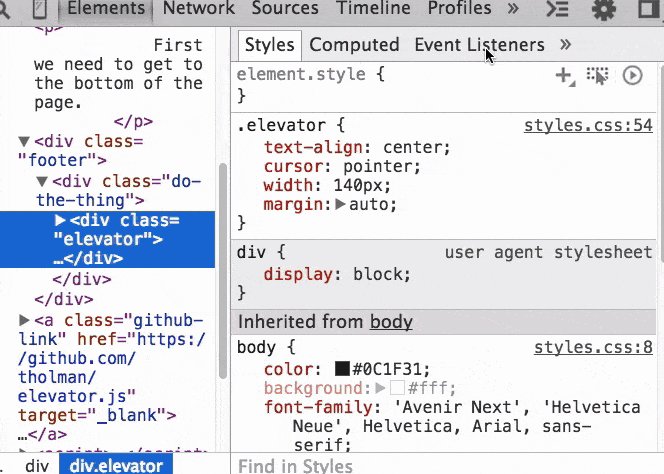
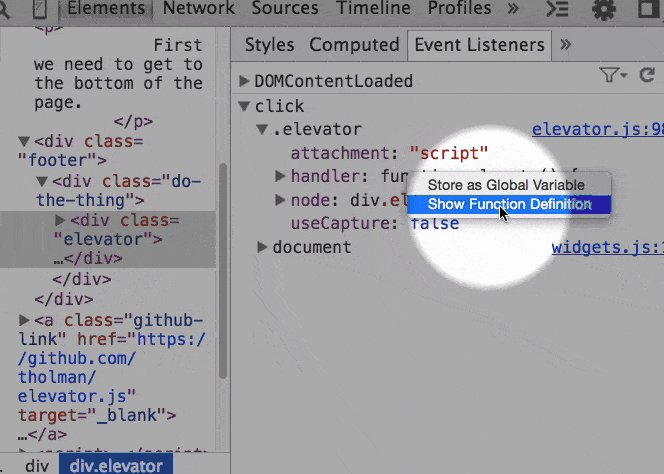
- 你是不是经常想不起来,在哪绑定事件的?
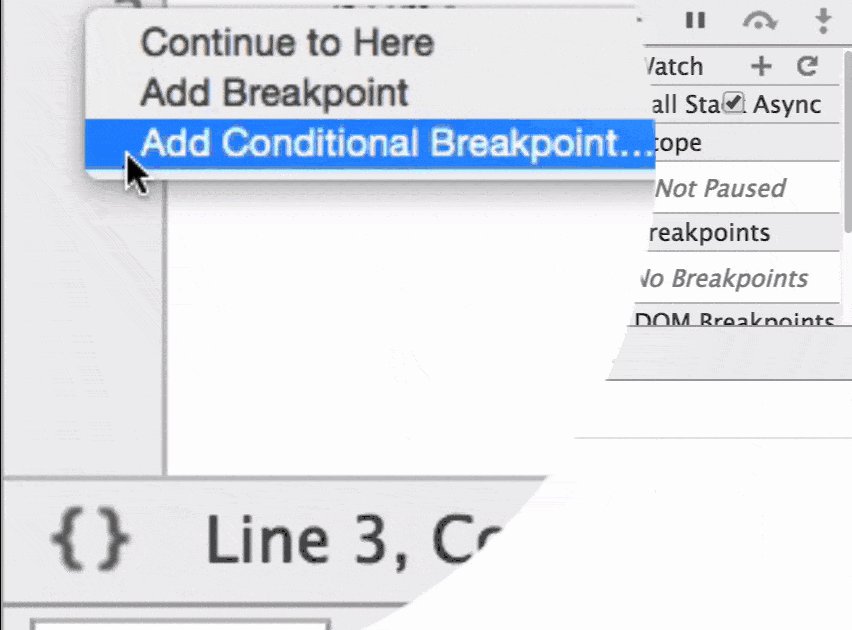
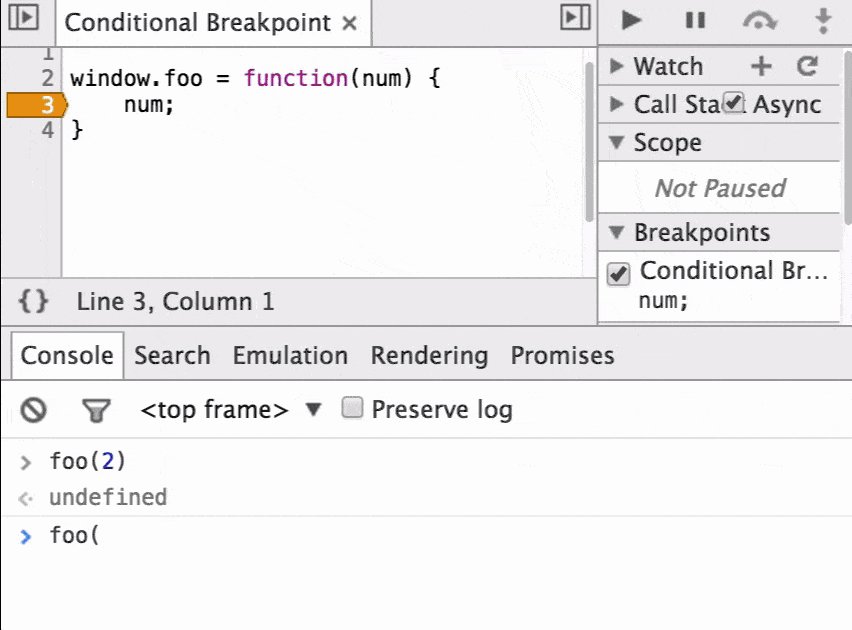
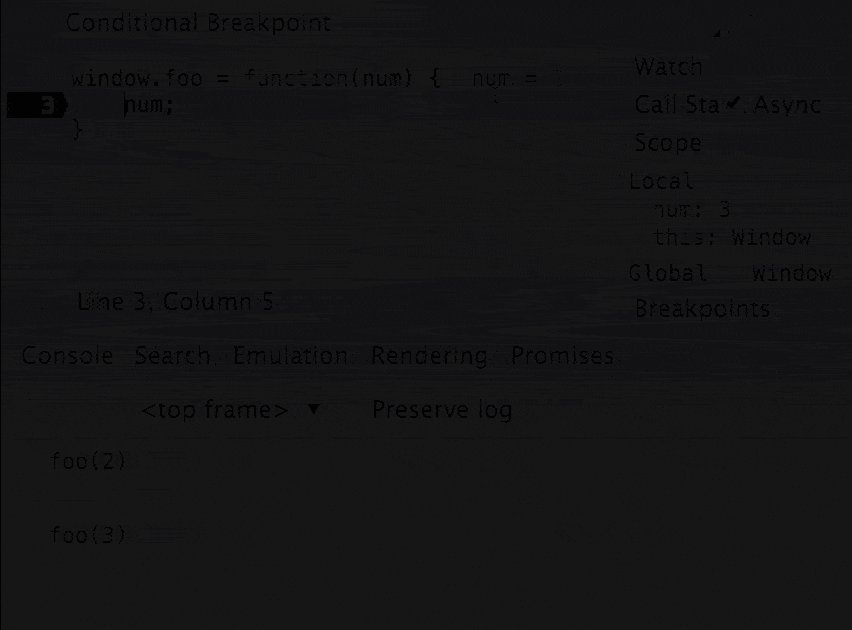
- 你是不是打断点时还要去改代码?
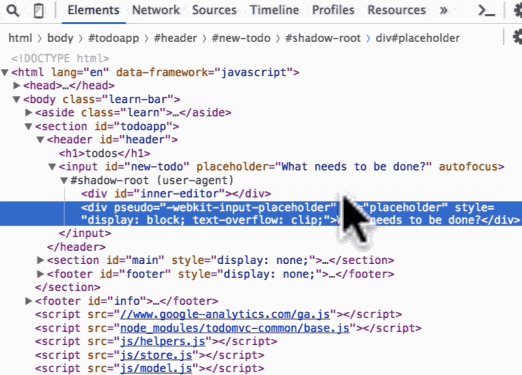
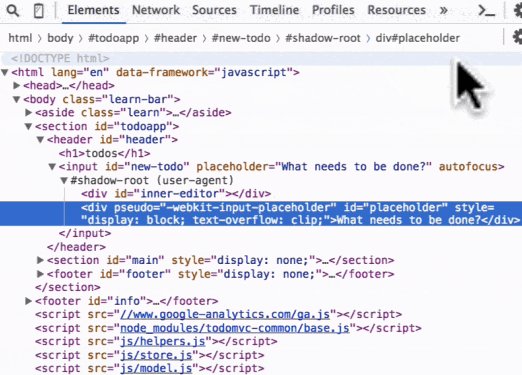
- 看dom层级的最直观的方式?
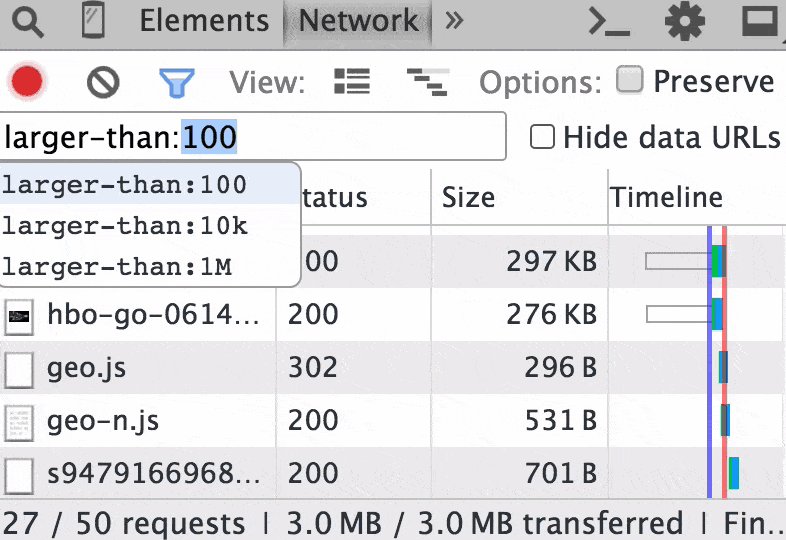
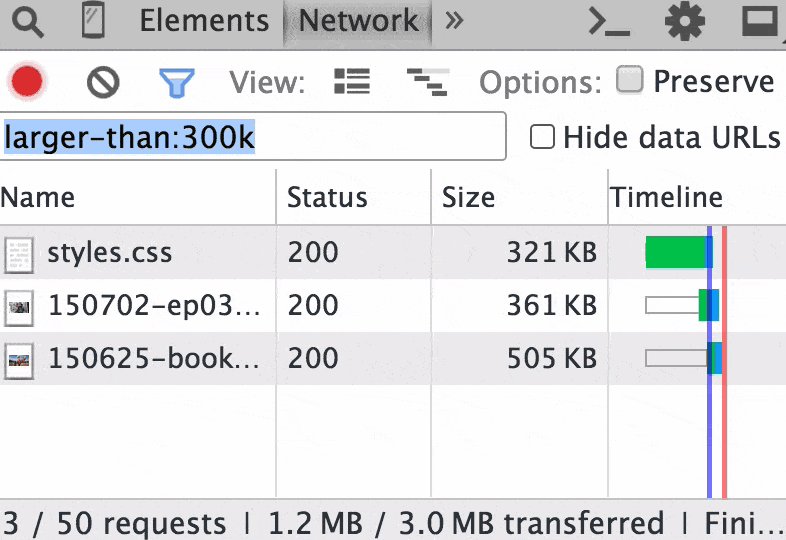
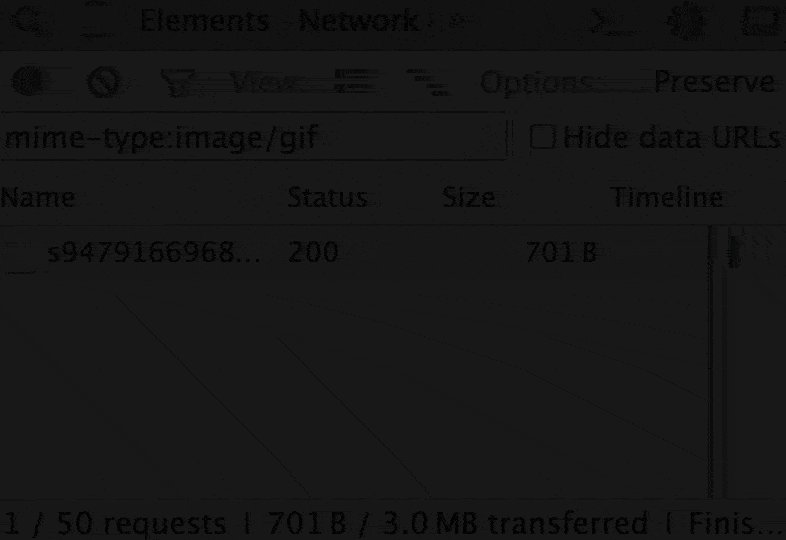
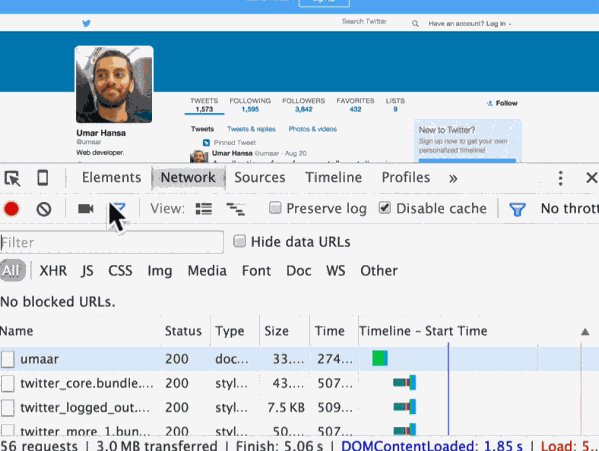
- 查一些特定的请求,过滤器用过吗?
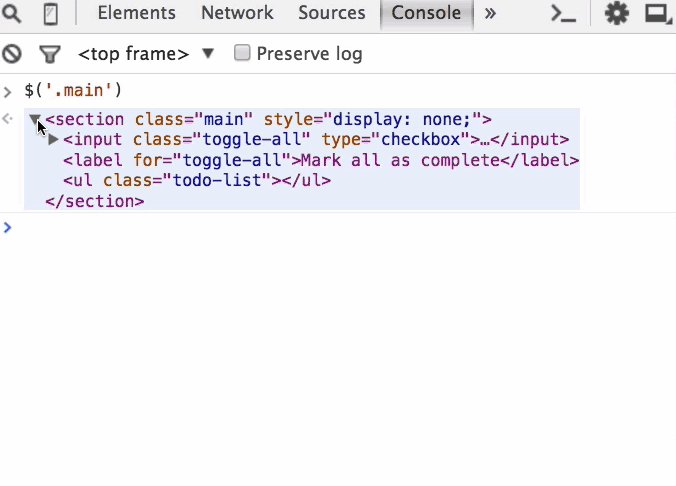
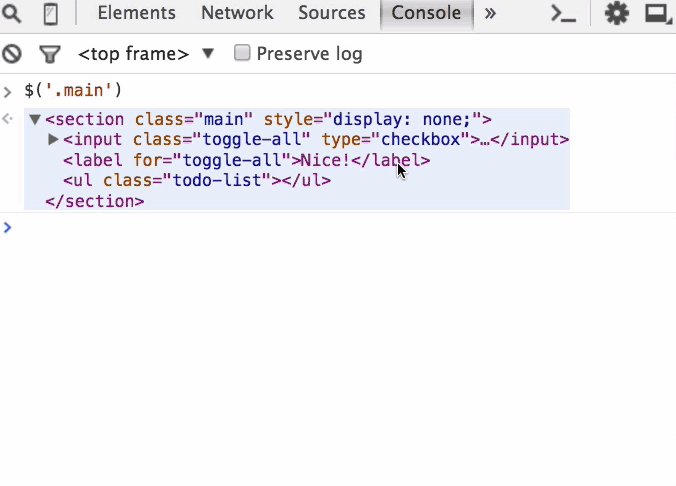
- 在Elements面板调整dom结构很不方便?
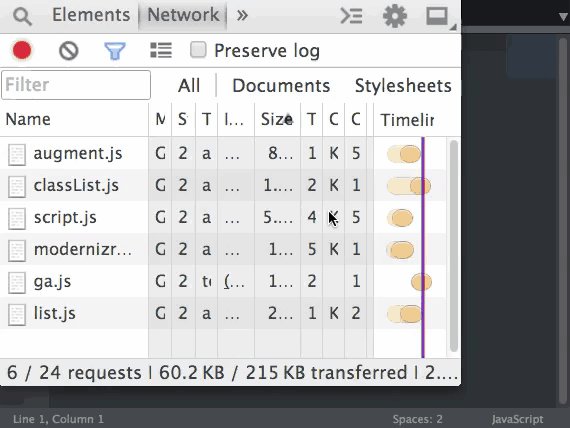
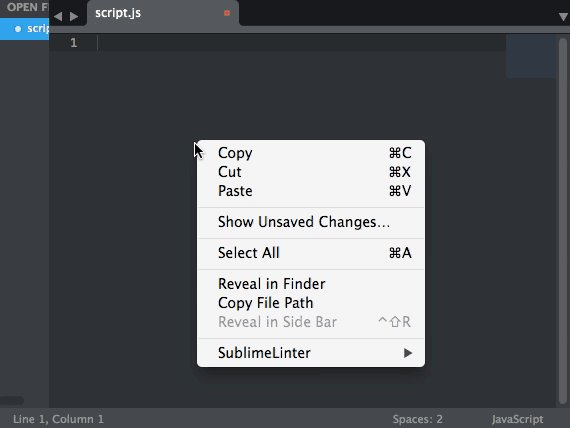
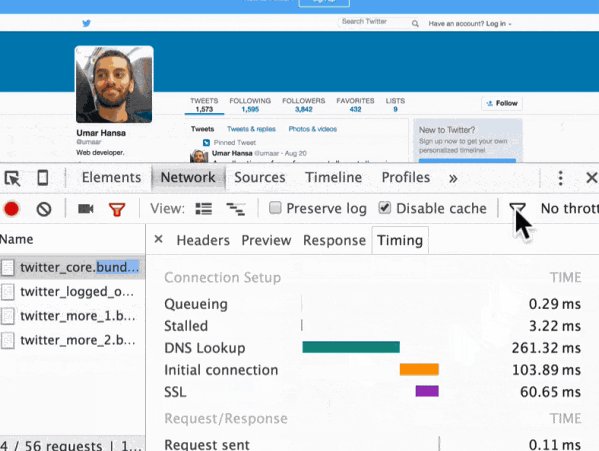
- 想知道,某图片加载的代码在哪?Initiator!!
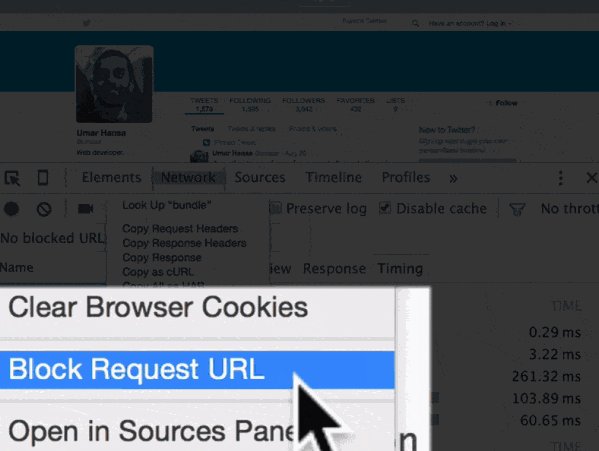
- 不想加载某个文件了?
对于每个前端从业者来说,除了F5键之外,用的最多的另外一个键就是F12了。
最近大神推荐我一个网站,才知道chrome还有各种骚姿势。这个网站是:umaar.com/dev-tips/,本文分享一些实用且聪明的调试技巧。
1.曾经,在线调伪类样式困扰过你?

2.源代码快速定位到某一行 ctrl + p

3.联调接口失败时,后台老哥总管你要 response?

4.你还一层层展开 dom:Alt + Click

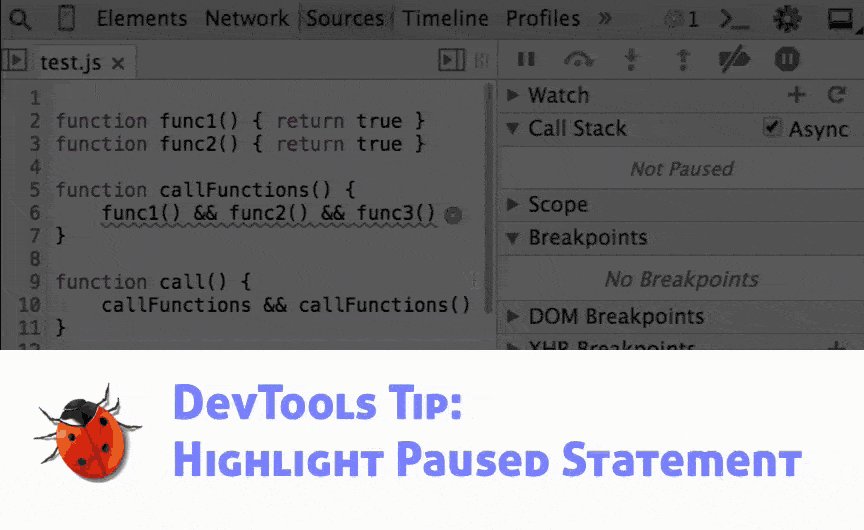
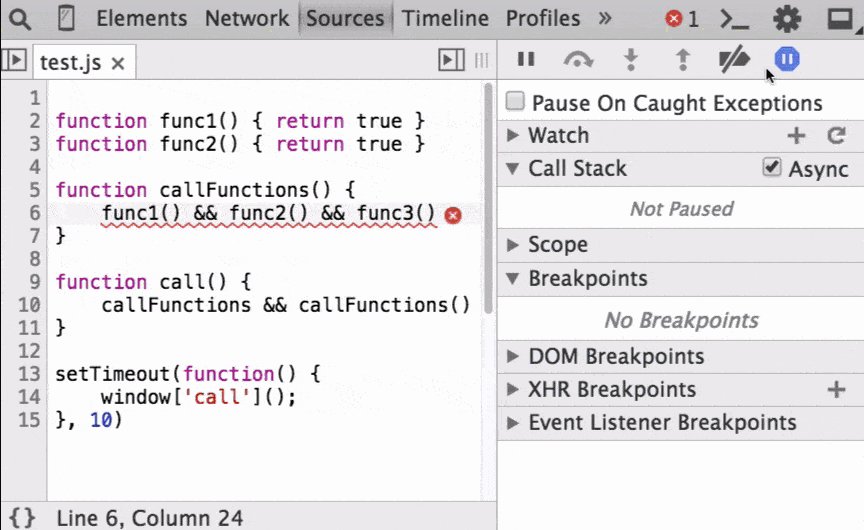
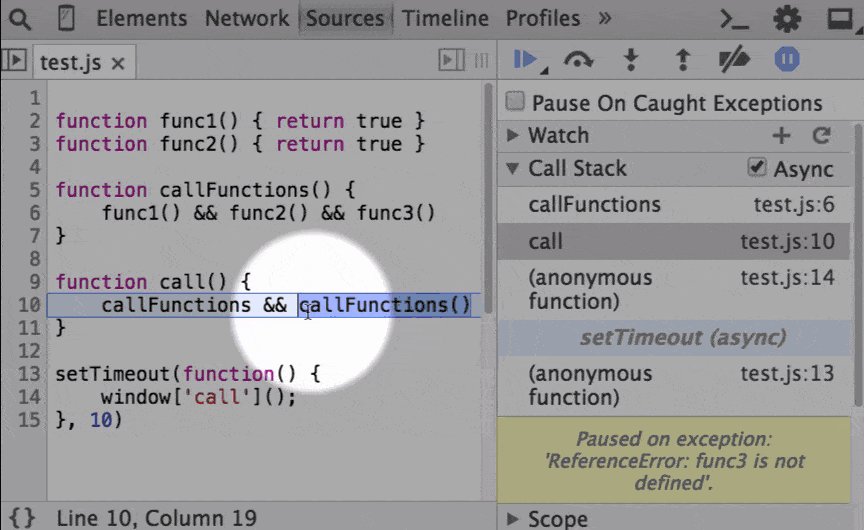
5.是不是报错了,你才去打断点?

6.你是不是经常想不起来,在哪绑定事件的?

7.你是不是打断点时还要去改代码?

8.看 dom 层级的最直观的方式?

9.查一些特定的请求,过滤器用过吗?

10.在 Elements 面板调整 dom 结构很不方便?

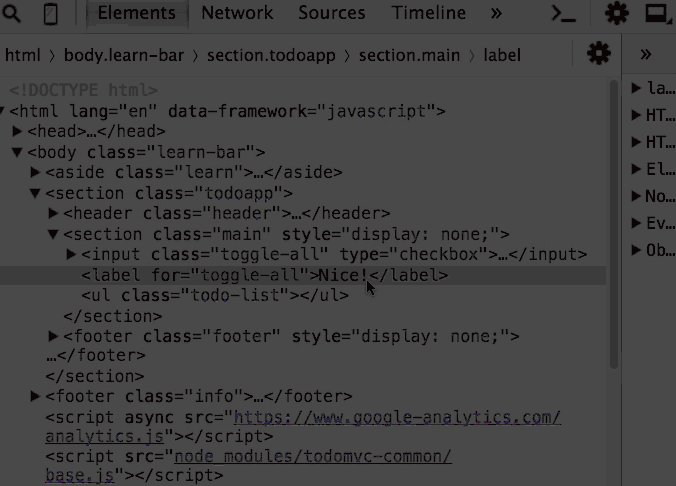
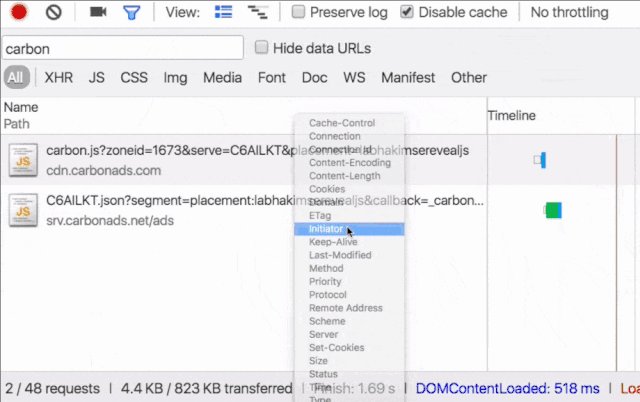
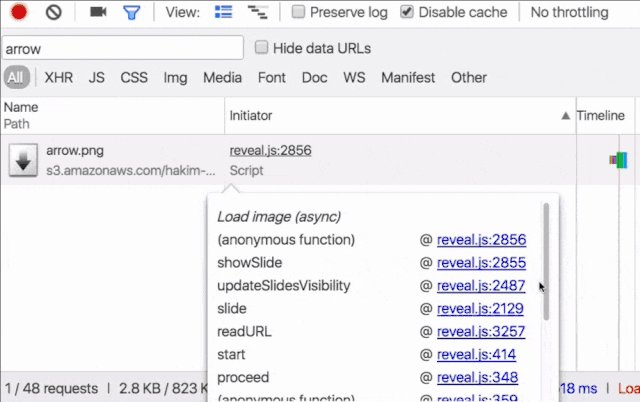
11.想知道,某图片加载的代码在哪?Initiator!!

12.不想加载某个文件了?

多的就不列举了,可以看看开头的网站。看了有几个功能我电脑(win10)是没有的,应该跟chrome版本有关。
开发者工具的功能确实挺多,多的有时根本用不上,官网教程建议大家都看看。