Hooks是什么
"hooks" 直译是 “钩子”,它并不仅是 react,甚至不仅是前端界的专用术语,而是整个行业所熟知的用语。通常指:系统运行到某一时期时,会调用被注册到该时机的回调函数。
为啥要用Hooks
- 跨组件复用stateful logic十分困难 使用Hooks,你可以在将含有state的逻辑从组件中抽象出来,这将可以让这些逻辑容易被测试。同时,Hooks可以帮助你在不重写组件结构的情况下复用这些逻辑。
- 复杂的组件难以理解 Hooks允许您根据相关部分(例如设置订阅或获取数据)将一个组件分割成更小的函数,而不是强制基于生命周期方法进行分割。
- 不止是用户,机器也对Classes难以理解 Hooks让你可以在classes之外使用更多React的新特性。
Hooks的优点
更好的状态复用
假设有如下需求:
当组件实例创建时,需要创建一个 state 属性:name,并随机给此 name 属性赋值一个初始值。除此之外,还得提供一个 setName 方法。你可以在组件其他地方开销和修改此状态属性。
更重要的是: 这个逻辑要可以复用,在各种业务组件里复用这个逻辑。
在拥有 Hooks 之前,我首先会想到的解决方案一定是 mixin。
代码如下:(此示例采用 vue2 mixin 写法 )。
// 混入文件:name-mixin.js
export default {
data() {
return {
name: genRandomName() // 假如它能生成随机的名字
}
},
methods: {
setName(name) {
this.name = name
}
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
// 组件:my-component.vue
<template>
<div>{{ name }}</div>
<template>
<script>
import nameMixin from './name-mixin';
export default {
mixins: [nameMixin],
// 通过mixins, 你可以直接获得 nameMixin 中所定义的状态、方法、生命周期中的事件等
mounted() {
setTimeout(() => {
this.setName('Tom')
}, 3000)
}
}
<script>- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
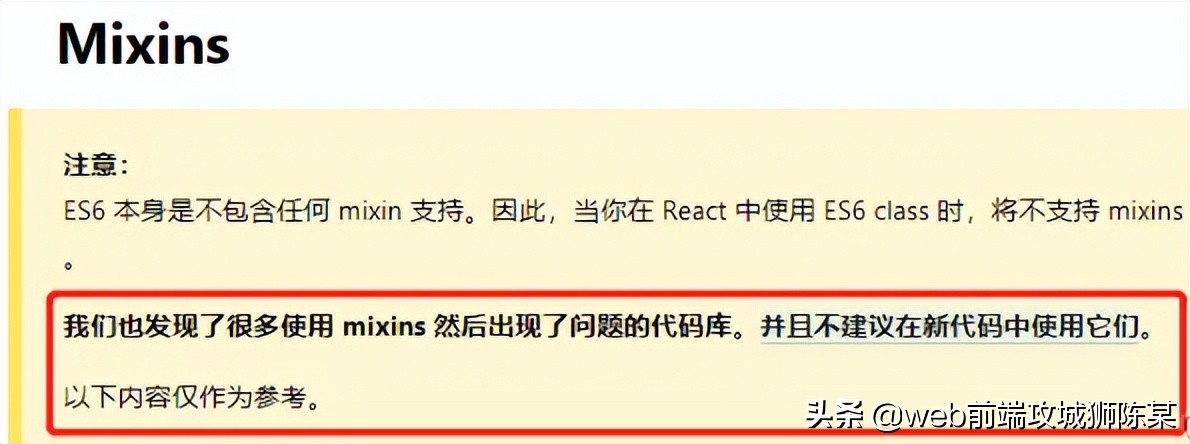
虽然看起来好像是可以复用的,但是React官方出来说话了。

既然被毙了,肯定是有它的原因的,虽然是可以实现复用,但是显露的弊端也是非常的明显的。
方法和属性难以监听
export default {
mixins: [ a, b, c, d, e, f, g ], // 当然,这只是表示它混入了很多能力
mounted() {
console.log(this.name)
// mmp!这个 this.name 来自于谁?我难道要一个个混入看实现?
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
属性、方法会覆盖
当我同时想混入 mixin-a.js 和 mixin-b.js 以同时获得它们的属性或者方法的时候,比较尴尬的事情发生了:由于这两个 mixin 功能的开发者心有灵犀,它们都定义了 this.name 作为属性。这种时候,这个时候的你就会傻傻分不清。
代码结构
这就是为啥Vue3尤大大使用CompostionAPI的原因了。

这样带来的好处是显而易见的:“高度聚合,可阅读性提升”。伴随而来的便是 “效率提升,bug变少”。
趋势
2019年年初,react 在 16.8.x 版本正式具备了 hooks 能力。2019年6月,尤雨溪在 vue/github-issues 里提出了关于 vue3 Component API 的提案。(vue hooks的基础)在后续的 react 和 vue3 相关版本中,相关 hooks 能力都开始被更多人所接受。除此之外,solid.js、 preact 等框架,也是开始选择加入 hooks 大家庭。